CakePHP Shellsを使ってスクリプトをDreamhost上のCron Jobsで動かす方法
Friday March 4th, 2011CakePHP,TwitterCakePHP,Cron Job,Dreamhost,Twitter
今回は、CakePHPを使って自作プログラムをCron Jobで動かす方法について書きます。 今回はサーバーにDreamhostを使ったのでDreamhostでCron Jobを動かす特有の方法も説明していきます。
まず、CakePHPでコマンドラインスクリプトを書く必要がありますが、CakePHPではShellという機能を使って簡単に実現することができます。
作成手順はCakePHPのリファレンス Cookbook (http://book.cakephp.org/#!/view/1106/The-CakePHP-Console) にある通りです。
まず最初にShellクラスを継承したクラスファイルを自分のAppフォルダの中 (CAKEPHP/myapp/vendors/shells/)の中に作成します。
自分はTwitter.phpというクラスファイルを作成、以下のようにつくりました。
class TwitterShell extends Shell {
function main() {
$this->out("TEST Task Run! n");
}
}
これだけです。超シンプル!
では早速これをまずマニュアルで実行してみます。
SSHでDreamhostにログイン後、以下のようにコマンドを実行します。
/home/YOUR_ACCOUNT/DOMAIN.COM/cake/console/cake -app /home/YOUR_ACCOUNT/DOMAIN.COM/myapp/ twitter
ここで -appパラメータを使ってフルパスで自分のアプリケーションフォルダ(この場合myapp)をしてやらないと、CakePHPは常にappフォルダをみに行ってしまいます。
上手くいけば、
Welcome to CakePHP v1.3.7 Console --------------------------------------------------------------- App : myapp Path: /home/YOUR_ACCOUNT/DOMAIN.COM/myapp --------------------------------------------------------------- TEST Task Run!
のように表示されます。
プログラムが正常に動くことを確認出来たので、次にDreamhostからCronjobに登録します。
Dreamhostのコントロールパネルにログイン後、「Goodies」の中の「Cron Jobs」を選択します。
「Add New Cron Job」ボタンをクリックしてCommand to runフィールドに先ほどの
/home/YOUR_ACCOUNT/DOMAIN.COM/cake/console/cake -app /home/YOUR_ACCOUNT/DOMAIN.COM/myapp/ twitter
を入力します。
最初は実行確認のために、Email output toフィールドにEmailを記入しておくことをお薦めします。
Cron Jobエントリーを保存して後は実行されるのを待つばかり、、、と思いきや、残念ながらDreamhostではさらにすこしばかり変更を加えてやらないと上手くスクリプトが走りません。
実際、問題は実行結果をEmailで受け取るとわかるのですが、
/home/YOUR_ACCOUNT/DOMAIN.COM/cake/console/cake: line 24: exec: php: not found
のようにエラーが帰ってきてしまいます。
これは/cake/console/cakeファイルがphpコマンドを実行できないというエラーなので、Dreamhost用にcakeファイルを以下のように書き換えてやる必要があります。
まず、一行目の
LIB=${0/%cake/}
APP='pwd'
の下に
TERM=linux export TERM
を追加しておきます。これは必須ではないようですが、追加しておくことでサーバーメンテナンス等でエラーが起きたときに助けになるようです。
次に
exec php -q ${LIB}cake.php -working "${APP}" "$@"
のラインを
exec /usr/local/php5/bin/php -q ${LIB}cake.php -working "${APP}" "$@"
のように書き換えます。 これはphp5コマンドを明示的に呼び出しています。
以上で、Cron Jobのスクリプトが正常に実行されました。
余談ですが、DreamhostのCron Jobは最短で10分間隔でしか実行できないみたいです。 何個もCron Jobを登録したらもっと短い間隔で実行できるかもしれませんが、試してません。
これで、自分は今流行(?)のOAuthを使ったTwitter BOTの作成をしてみたのですが、それはまた次回のブログで説明するようにします。
最後に、
参考になったサイト
CakePHP Shells, and Cron Jobs - http://www.utoxin.name/2009/07/cakephp-shells-and-cron-jobs/
Running a cakePHP shell script as cronjob on Dreamhost - http://www.pixelastic.com/blog/242:running-cakephp-shell-script-cronjob-dreamhost
Setting up cron jobs with Cake shells - http://planetcakephp.org/aggregator/items/4632-setting-up-cron-jobs-with-cake-shells
Magentoの管理画面の日本語化
Sunday January 2nd, 2011magento,Magento多言語サポート
Magentoの管理画面の日本語化の方法です。
今回のMagentoのVersionは1.4.2.0です。
Step 1. 日本語化ファイルを以下のURLからダウンロード。
https://github.com/rack990/Magento-Japanese-Translation
Step 2. 解凍した中にあるフォルダ[ja_JP]を"/app/locale"にアップロード。
Step 3. [System] → [Cache Management]から[Flush Magento Cache]ボタンをクリック

Step 4. 管理画面のページの下の[interface Locale]ドロップダウンから[日本語]を選択。
[CakePHP] JSON出力時にstring型をint型に戻す
Saturday December 18th, 2010CakePHP,iPhone,JSONCakePHP,JSON
久々のブログ、今回はCakePHPでJSON出力をするときにInteger型、String型に型変換して出力する方法について書きます。 (あ、今回も他力本願、満載)
まず、CakePHPでJSON出力をする為には
Controllerで
$yourJsonObect= $this->YourModel->find('all');
$this->set('yourJsonObect', $yourJsonObect);
としてやり
Viewで
<?php echo $javascript->object($yourJsonObect); ?>
としてやれば簡単に実現できます。
出力されるコードは以下のようになります。
[{"YourModel":{"id":"10060","foreign_id":"1","short_description":"Short Desc Test.","long_description":"Long Desc Test"},
{}
.....
)]
これで、殆ど場合は問題ないのですが、データベース上でIntegerで持っているスキーマ(id, foreign_idなど)も全てString型として出力されます。
もし、JSONデータを受け取る側が厳密にInteger型、String型を区別して受け取りたい場合などに以下の方法でスマートに解決できたので紹介します。
余談ですが、自分の場合は、iPhone開発において、JSONデータをウェブサーバーから受け取り、Core DataにInsertする時に、iPhone側で型チェックや型変換をさせたくなかったので、サーバー側で吸収してしまおうという経緯がありました。
参考にしたサイトはこちらです。
CakePHPのmodelの結果配列でstring型をint型に戻す。
CakePHPでmodel::findなどの関数で結果配列を取得したときに、データベースではint型の値string型として返って来ます。
今回は、flashにjson出力でデータを渡したかったので、別に文字列型のまま渡しても問題ないのかもしれないけど、なんか気持ち悪い。
それに例えばよくある、intの0,1をフラグと扱って if (flag) {.... }なんて書いたらマズいんじゃないかと思うので、settypeで型変換を行う方法。
モデルの親クラスで、Findで取得したデータ(デフォルトは全てString)をデータベースのTypeを参照して、型変換を行っています。
app_model.phpにafterFind()オーバーライド関数を追加してやるだけ。
class AppModel extends Model{
public function afterFind($results, $primary = false) {
parent::afterFind($results, $primary);
$columnTypes = $this->getColumnTypes();
foreach($results as $index => $result) {
foreach($columnTypes as $field => $columnType) {
if($columnType == 'integer') {
if(isset($results[$index][$this->name][$field])) {
settype($results[$index][$this->name][$field], 'integer');
}
}
}
}
return $results;
}
}
これで全てのモデルが自動変換されるようになりました。 感激~
変換後のJSON出力を見ると以下のようになります。
[{"YourModel":{"id":10060,"foreign_id":1,"short_description":"Short Desc Test.","long_description":"Long Desc Test"},
{}
.....
)]
Integer型の数字の部分からダブルクォーテーションが消えました。
めでたしめでたし。
Notes Form内のComboboxでキーワード変更してもOnChangeイベントがトリガーされない
Thursday July 29th, 2010Notes/Domino,Lotus Domino DesignerLotus Domino Designer
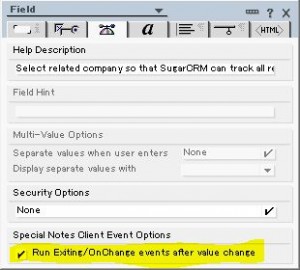
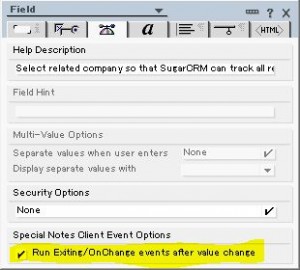
表題の通りなのですが、Domino DesignerでForm内にComboboxフィールドを作成時にキーワード変更してもOnChangeイベントが思い通りにトリガーされない時の対処方法です。
厳密には、キーワード変更後、マウスが別の場所にフォーカスしてから、OnChange()やExiting() イベントが呼ばれるためイベント呼ばれるのが遅いと感じてしまいます。
これに対応するには、フィールドプロパティのアドバンスド オプションタブの一番下、「Run Exiting/OnChange events after value change」というのを選択したらOK。


Comboboxのキーワードを変更した直後に呼ばれるようになります。
これだけ。
「てか、この設定いるの?」と疑問(笑) OnChangeイベントが直後に呼ばれたら困る状況ってあるのかな? 一応Domino 8.5までのAdvanced Application Developerだけど、こんな設定気づきもしなかったです(><)
以下は、IBMのTechnote(英語)から
WorkaroundTo configure the OnChange event to trigger when a new keyword is selected, you can select the option "Run Exiting/OnChange events after value change". This option is located on the Advanced Options tab Beanie tab of the field properties dialog box.
引用元: IBM - OnChange event does not trigger on keyword change in combobox field.
しかし、今回もネタが小さいw もっとトレンドのある記事が書けるように頑張ります。 xPagesか・・・
Wordpress全てのページで共通のHTMLコードを呼び出す
Thursday July 22nd, 2010WordpressWordpress
Wordpressで企業ホームページを作成する機会が増えてきています。
主に「ページ」機能を使って静的ページを作成することになるとおもうのですが、しばしば複数のページの中に同じ情報をブロック単位で埋め込む必要が出てきたりします。
そこで、同じコードはページの中に何回も書くのではなくてブロック単位で切り離して表示したいなぁ~という要望が出てきました。
CakePHPを知っている人でしたらViewにおけるElementのような使い方をしたいというわけです。
もちろん、Widgetを使えるのであればテキスト ウィジェットにHTMLコードを書いてしまえばそれでおしまい、という話なのですが、企業ホームページといった場合には「ブログ」機能を殺さずに自由度の高いな静的コンテンツを必要とするため、ウィジェットが「ページ」には使えなかったりします。
ここで、調べてみたところ、YouTubeコードやFlashコードを埋め込むというプラグインはあるのですが、HTMLコードを切り離して埋め込むといったのがなかなかみつかりませんでした。
そこでようやく見つけたのが、WordpressのCustom Fieldsを使ったHTMLコード共通化の方法です。
Custom Fieldにあまりなじみのない人も多いと思うのですが(実は自分もその一人・・・)、「Get Custom Feild Values」というプラグインと合わせることで全ページに同じHTMLコードを埋め込むといったことが可能になります。
手順としては、
まず、
- 「Get Custom Feild Values」プラグインをインストールします
- すでに存在する任意のページにいって、カスタムフィールドを1つ作ります。 たとえばIDが”rightmenu”、ValueがHTMLコードといった具合です。
- 共通して使っているデザインテンプレートを開き、表示させたい箇所に<?php echo c2c_get_recent_custom('rightmenu'); ?>のように書きます。
以上です。 任意のページに作った1つのカスタムフィールドが全てに反映されるというのは、なんともおかしな実装ですが、割り切って使えばなかなか便利かもしれません。
以下、参考になったサイト:
全てのページで共通のカスタムフィールドを呼び出す
引用元: WordPressプラグイン「Get Custom Field Values」でheadタグ内にCSS・JavaScriptを読み込む | HiGash.Net.
Windows 7でMSNメッセンジャーをタスクバーの代わりにシステムトレイにミニマイズする方法
Tuesday July 20th, 2010windows 7msn,windows 7
Windows 7に載せ替えて既に半年以上。
MSNメッセンジャーのアイコンがタスクバーに残るのが気持ち悪いなぁ~と感じつつ、設定画面でいくら探しても見つからない。 そんなもんもんとした日々を過ごしておりました。。。が、ついに重い腰を上げてGoogleってみると、一発で解決策を発見。
The inability to minimize MSN Messenger into the system tray in Windows 7 is a nuisance for a many users. By running MSN in compatibility mode and selecting Windows Vista, MSN will no longer remain in the taskbar and will minimize into the system tray instead.
引用元: How to minimize MSN Messenger to the system tray in Windows 7 | Windows 7 Center.
C:Program FilesWindows LiveMessenger フォルダにいって、msnmsgr.exeで右クリック、プロパティから設定するようです。
そんなん、わかるかっ!
と思いつつ、きっちりタスクトレイに収まってくれました。
めちゃくちゃ久しぶりのブログがこんなどうでもいいことで、ネタがないと思われても仕方がないかな。。。w
実はブログのネタは結構沢山あるんだけど、結構コンフィデンシャルな情報を伏せつつブログするのが厄介なものばかり。 ウォーミングアップにはこれぐらいが丁度いいということで、きょうはここまで。
Movable Typeで組み込みPHPを動かすまで(xServer編)
Monday March 22nd, 2010Apache,Movable TypeApache,Movable Type,xServer
今回は、自作のTwitter読み込みツールをMovable Typeのブログに導入したときに、発生した数々の問題をどうクリアして行ったかを書いてみます。
ちなみに、サーバはレンタルサーバのxServerです。
まず、組み込みPHPコードをMovable Typeにテンプレートに書くのはよかったのですが、
そのページはMovable Typeが吐き出すHTML拡張子のファイルであったため、
以下のように、.htaccessを編集し「htmlの拡張子のままでもPHPとして動作させる」という以下の一行を書きます。。
AddType application/x-httpd-php .html
ここで、テンプレートを保存して再構築させると、なぜか、ファイルのダウンロードのダイアログが開きます。
原因はxServerのPHPのヴァージョンにあったようで、PHP4ではなく、PHP5にしてあると稼働します。
早速、エックスサーバーの管理画面からPHP5に設定してやります。
この作業によって、xServerが.htaccessを書き換えますので、再度見てみると、
AddHandler x-httpd-php5 .php .phps
の1行が追加されています。
なので、最初の対応とあわせて、最終的に.htaccessが以下のようになるように書き換えます。
AddHandler x-httpd-php5 .php .phps .html
AddType application/x-httpd-php .html
これでいけたかな?とページをリロードすると今度は、500エラーが発生してしまいました。エラー内容は以下。
File "/home/*****/******/public_html/index.html" is writeable by group
これは、Movable Typeで作られたファイルはデフォルトでパーミッションを「666」に設定していたために、xServerが書き込み権限のあるファイルであるとエラーをはいているのが原因でした。
そこで、オーナー以外は読み取り専用とする「644」に変更するべく、今度はMovable Typeの「mt-config.cgi」を以下のように編集します。
DBUmask 0022
HTMLUmask 0022
UploadUmask 0022
DirUmask 0022
これで、完了です。
最後は忘れずにMovable Typeからサイトの再構築をして、全てのファイルのパーミッションを変更しておきます。
こんな、Specificな構築内容がさて、誰かの役にたつのかな・・・(笑)
最後に、今回参考になったサイトです。
- EarlGrey Tearoom: 埋め込みPHPで「昨日今日カウンタ - http://egt.tpot.tk/a/000271.html
- エックスサーバー Archive at まとめたブログ: WordPress - http://wordpress.matometa.net/category/xserver
- MovableTypeを活用して脱初心者!: パーミッションの設定 - http://website.kodakara.com/archives/2006/10/post_7.php
CakePHPで携帯サイト構築(Ktai Library)の場合のGPLライセンスについて
Wednesday February 17th, 2010CakePHP,WordpressCakePHP,GPL,Wordpress
以下のサイトでCakePHPで携帯サイト構築をするためのヘルパー・コンポーネントを公開されています。 ありがたく、今度試させてもらおうと思います。
携帯サイトを構築する場合の、各キャリア対応をサポートするライブラリと、それをCakePHPで利用するためのヘルパー・コンポーネントを公開いたします。ライブラリ本体はCakePHPだけでなく他の環境でも使用することが出来ます。
なお、ライセンス形態はGPLライセンスのようです。
GPLライセンスといえば「コピーレフト」。「コピーレフト」といえばGPLライセンス、と切っても切れない関係で、その「コピーレフト」の感染力がしばしば話題になりますが、
ここで、疑問。
ヘルパー・コンポーネントとしてGPLライセンスを使った場合、自分の成果物もGPLライセンスにしなければいけないのか?
想定されるライセンス形態は以下のような感じです。
- MITのCakePHP
- 自分の成果物(Appフォルダの中)
- GPLライセンスのKtai Library/ヘルパー・コンポーネント
いろいろ調べた結果、自分のなかでは「自分の成果物もGPLライセンスにしなければいけない」のではないか、という考えです。 ただ間違っている可能性大です。
理由としては以下のとおりです。
CakePHPではないですが、
以下にWordPressのテーマはすべてGPLライセンスにしなければならないか?といった内容の記事があります。GPL の専門のソフトウェア・フリーダム・ロー・センターの回答ということで、大変興味深い内容になっています。その中で、
CSS ファイルや “default” テーマの画像ディレクトリに含まれるものは、WordPress コードとは分離しているといえるでしょう。一方、WordPress のコードと混じり合い、影響を受ける PHP や HTML コードは、WordPress の派生物といえます。
[中略]
結論として、提示された WordPress テーマは WordPress の著作権の元にあるコードの派生物を含んでいます。それぞれ独自の作品である画像、CSS、PHP ファイルをまとめたこれらのテーマは、全体的を GPL ライセンスにする必要はありません。むしろ、PHP ファイルは GPL ライセンスの要件に制約されるが、画像や CSS はそうではないと言えます。サードパーティのテーマ開発者は、希望するなら制限付きの著作権を適用することができます。
最後に、WordPress の著作権に制限されない合法な WordPress テーマを作成することも可能ということを言っておきます。しかしそのようなテーマはこのソフトを有益なものにしている WordPress 関数をまったく使わないものである必要があります。
と結んでいます。
WordpressのWordPress関数はGPLなのでそのコードを呼び出したり、混じり合い、影響を受けるPHPはWordpressの派生物である(画像、CSSは混じり合ってないのでそうでない)
ということらしいです。すると、
Ktai Libraryはコンポーネントなので、自分のコードから読出したり、影響を受けたりするわけだから、「コピーレフト」の影響をうける。よって、自分の成果物もGPLライセンスにしなければならない。
であろう、という考えにいたりました。
間違っていたら是非指摘して下さい。
すでにあるPHPのサイトからSSOでWordpressにもログインさせる方法
Friday February 12th, 2010CakePHP,WordpressCakePHP,SSO,Wordpress
自分の会員制のサイトで利用者にブログを提供できるオプショナルサービスを考えていてSSO(Single Sign On)をどうしたものかと思い調べてみました。
すでにあるPHPのサイトからSSOでWordpressにもログインさせる方法として、以下のサイトのコードが流用できそうなのでブックマーク。。。
In my setup, the main site has role-based permissions and the WordPress setup only has one account for each role (i.e. admin, editor, user etc…). The plugin first checks the role of the user logged in to the main site and then simulates a WordPress login anytime the user navigates to the blog. You should be able to customize this method for your own needs.
まぁ~、うちのサイトではまだまだ対応はあとになるだろうけど・・・
CakePHPでreCAPTCHAによる画像認証
Saturday January 23rd, 2010CakePHPCakePHP,Web Service
自作のポータルサイトシステムのお問い合わせにCAPTCHA機能の認証を付ける際に参考にさせてもらいました。
GWからCakePHPでつくりはじめたWebサービスで、画像認証を実装したいと思って、以前から気になっていたreCAPTCHAを導入した。びっくりするくらい簡単だったけど、意外とreCAPTCHA実装の記事が少ないので、丁寧に解説します。
実際、reCAPTCHAのようなWEBサービスは開発者にとってかなりの時間の削減になるので、これからもいいサービスがあれば積極的に導入していきたいです。
