2016/11/9ノーツコンソーシアム 弊社セッションのご紹介
「開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー」が、2016年11月9日(水)に開催されます!
弊社からは「開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!」と題して様々な開発ツール、開発支援ツールをご紹介させて頂きます。
また開発者だけではなく、既存のNSFアプリのWEB化、モバイル化、XPAGES化に問題を抱える担当者様に必見のWEB化解析ツールや見積もりツールをご紹介いたします。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S13
開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
11/9 13:00 - 13:45
大量のノーツアプリのWEB化に頭を抱えていませんか? アプリの利用頻度、コードの複雑さなどを分析、可視化するツールをご紹介。またXPAGES開発以外の様々なノーツアプリWEB化ツールをご紹介。
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2016年11月9日(水)13:00 – 13:45
場所:日本アイ・ビー・エム株式会社 本社事業所
セッション情報:S13 -開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
【詳細・お申込みについて】
イベントページ: http://www.notescons.gr.jp/home.nsf/content.xsp?k=ncopen16&w=12
XPages on bluemixとIoTでBB-8を動かしてみた (2/2)
前回からの続き
こちらのブログは前回の「XPages on bluemixとIoTでBB-8を動かしてみた パート1」の続きです。
前回までで、WindowsでBLEを制御するための以下の手順がおわりました。
- (1)WindowsでBLEを制御するために
- (2)BluetoothのUUIDを取得
(3)GitHubからBB8-Bluemixプロジェクトを入手
BLE接続が出来ればNode.jsのBB-8サンプルコードがあるので、それにドローンの時のようにMQTTを組み込んでIoT対応してやればいいと考えていましたが、なんと既にBB8-Bluemixなるプロジェクトが存在することを発見。今回はありがたく使わせて頂くことにしました。
https://github.com/shamimshossain/bb8-bluemix
こちらからbb8-Bluemixプロジェクトをクローンするなりしてローカルに展開します。
次に、コマンドプロンプトを開き、プロジェクトフォルダのパスにChange Directoryした後、「npm install」を実行します。 依存関係で色々とワーニングが出ましたが自分の環境では実行自体は出来ましたのでそのまま進めます。
インストールが完了したら、プロジェクトフォルダ内にある spheroDemo.js を開き3行目の引数にパート1で取得したBluetooth UUIDを指定します。MAC OSではBLEアドレスは20桁以上であるようですが、Windowsでは12桁のIDでした。
(4)BluemixでInternet of Things Platform Starterアプリを作成
(5)IoT Foundationよりデバイスの追加を行う
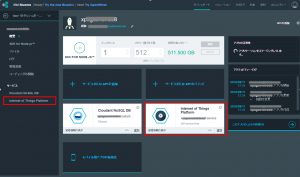
- アプリケーションのステージングが完了したら、左メニューから「Internet of Things Platform」を選択します。


- デバイスの接続から「ダッシュボードを起動」をクリックします。


- IBM Watson IoT Platform画面が開いたら「デバイスの追加」をクリック


- デバイスの追加ウィザードが開くので「デバイス・タイプの作成」を選択。次へ
- 「デバイス・タイプの作成」 ‐ 「一般情報」ステップではデバイスの名前を「sphero」にして次へ
- 「デバイス・タイプの作成」 ‐ 「テンプレートの定義」ステップでは特になにも選択せず次へ
- 「デバイス・タイプの作成」 ‐ 「情報の送信」ステップでもなにもせず次へ
- 「デバイス・タイプの作成」 ‐ 「メタデータ(オプション)」ステップもなにもせず「作成」ボタンを押下
- 「デバイス・タイプの選択」でさきほど作成したデバイスタイプを選び次へ
- 「デバイス情報」ではデバイスIDを任意の名前に設定して次へ
- 「メタデータ」ではなにもせず次へ
- 「セキュリティー」もなにもせず次へ
- 「要約」で確認後、追加ボタンを押下
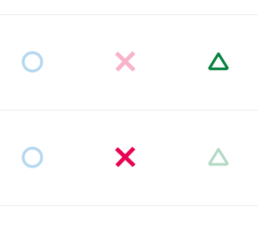
- デバイス資格情報が表示されるので、赤で囲んだ部分をメモしておきます。


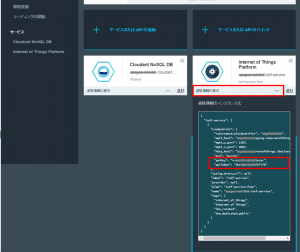
- 次に「Internet of Things Platform Starter」のダッシュボードに戻り、apiKeyとapiTokenを確認しメモします。


(6)BB8-Bluemixプロジェクトの設定ファイルにIoT Foundation情報を設定する
(3)で展開したBB8-Bluemixのプロジェクトを開き、sphero-config.properties ファイルを開きます。
以下のようにファイルを編集します。
- deviceid: IBM Watson IoT Platform で登録した BB-8 の Device ID
- authtoken: IBM Watson IoT Platform に BB-8 を登録した際に割り当てられた認証トークン
- apikey, apitoken: IBM Watson IoT Platform の資格情報に記載されたapiKeyとapiToken
(7)MQTTクライアントからIBM IoT Fundationに接続テスト
にこちらのbb8-bluemix プロジェクトの下部に記載されているNode-Redのコードで実行テストを行います。
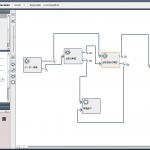
- bb8-bluemix プロジェクトの下部にあるNode-Redのコードをコピーします。
- Bluemixで作成した「Internet of Things Platform Starter」アプリケーションからプロジェクトURLを開きNode-Redを起動させます。
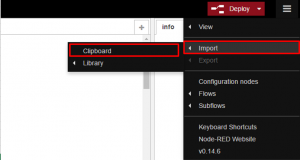
- メニューからインポートを選択しコピーしたコードを貼り付けます。


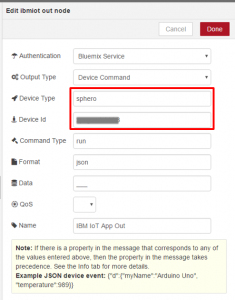
- 青色の「IBM IoT App Out」ノードをダブルクリックして以下のように設定を行います。


・Device TypeはIoT Foundationで指定したspheroを指定。
・Device IdにIoT Foundationで追加したデバイスIDを指定。 - Node-Redの「Deploy」ボタンを押し保存します。
ここまで設定が完了したら、コマンドプロンプトからspheroDemo.js を実行してBB-8と繋いでおきます。次にNode-Redから「Change color to Red」などのノードをクリックして実行しBB-8を制御できるか試します。
(8)XPages on Bluemixのアプリを作成
ここでやっとXPAGESの話になります。
- BluemixのカタログからXPAGESランタイムを選択します。
- 任意の名前、ホスト名を入力しアプリケーションを作成します。
- XPagesアプリケーションを作成後、スターターコードをダウンロードします。
(9)加速度センサーによるBB-8の制御アプリをBluemixにデプロイ
BB-8を制御するXPagesアプリケーションをこちらからダウンロードしてください。
ダウンロード: http://ktrick.com/download/xpages-bb8-tpl.zip
自身のXPAGESアプリケーションの設計をこちらのものに置換するか、XPages, スクリプトライブラリ、リソース、ファイル、スタイルシートの設計をコピーして使ってください。
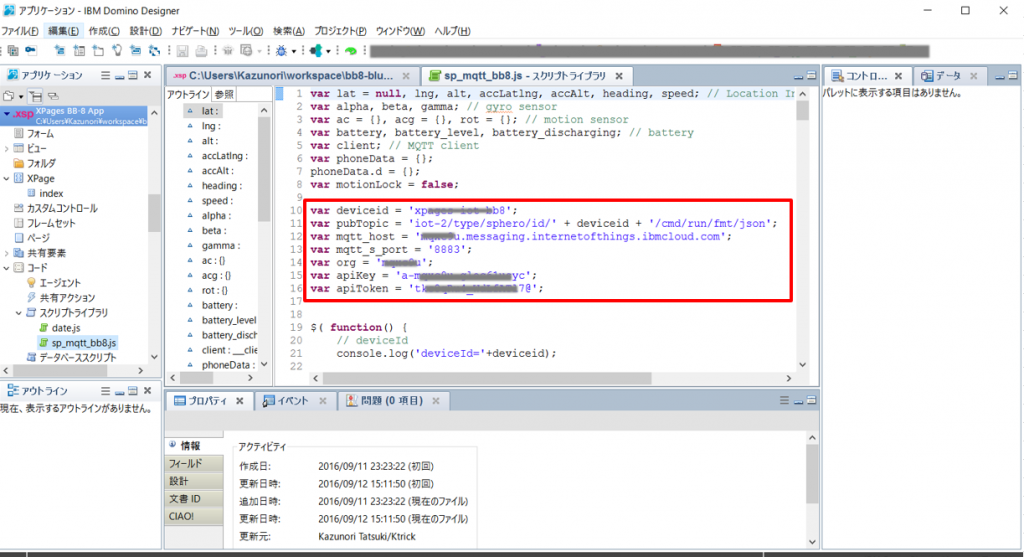
次にスクリプトライブラリのsp_mqtt_bb8.js を開き以下の赤枠の値を置き換えます。
情報はNode-Redの時と同様に資格情報を参照します。
- deviceid: デバイスID
- pubTopic: デバイスタイプがspheroでない場合は書き換えます
- mqtt_host: 資格情報のmqtt_hostを指定
- mqtt_s_port: 資格情報のmqtt_s_portを指定
- org: 資格情報のorgを指定
- apiKey: 資格情報のapiKeyを指定
- apiToken: 資格情報のapiTokenを指定
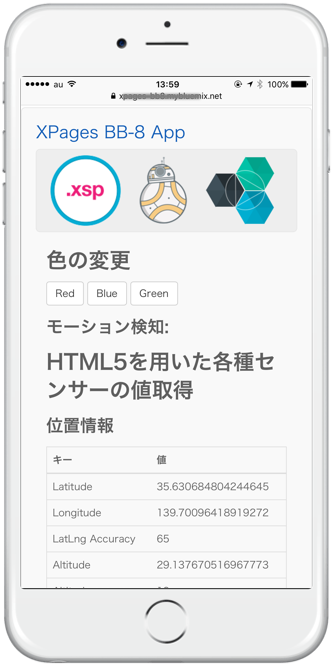
設計置換後にBluemixにデプロイするとXPAGESアプリケーションのTOPページが以下のようなものに置き換わっていることが確認できます。
(10)XPAGESで動作テスト
Node-Redでテストしたときと同様にspheroDemo.jsを実行しBB-8とIoT Foundationを接続しておきます。
次にXPAGESアプリをスマートフォンで開いてください。
今回のXPAGESアプリではHTML5+Javascriptによってスマホのモーションセンサーを感知し前後、左右にBB-8を制御することが出来るようになっています。
こんな感じで操作できます。
動いた~♪
以上により、フォースはXPAGESとIoTで成り立っていたということが証明できました。
XPages on bluemixとIoTでBB-8を動かしてみた (1/2)
XPagesとIoTでドローンの次はBB-8をプログラムで制御
昨年の2015年11月18日、Notesコンソーシアム「パートナーソリューションセミナー」の1セッションをXPAGESDAYがハックし、「XPagesとIoTでドローンを飛ばそう」という試みを行いました。
今回は、ドローンの代わりにスターウォーズ最新作の映画『スター・ウォーズ/フォースの覚醒(エピソード7)』に登場したドロイド「BB-8」をXPAGESから制御してしまおうという試みです。
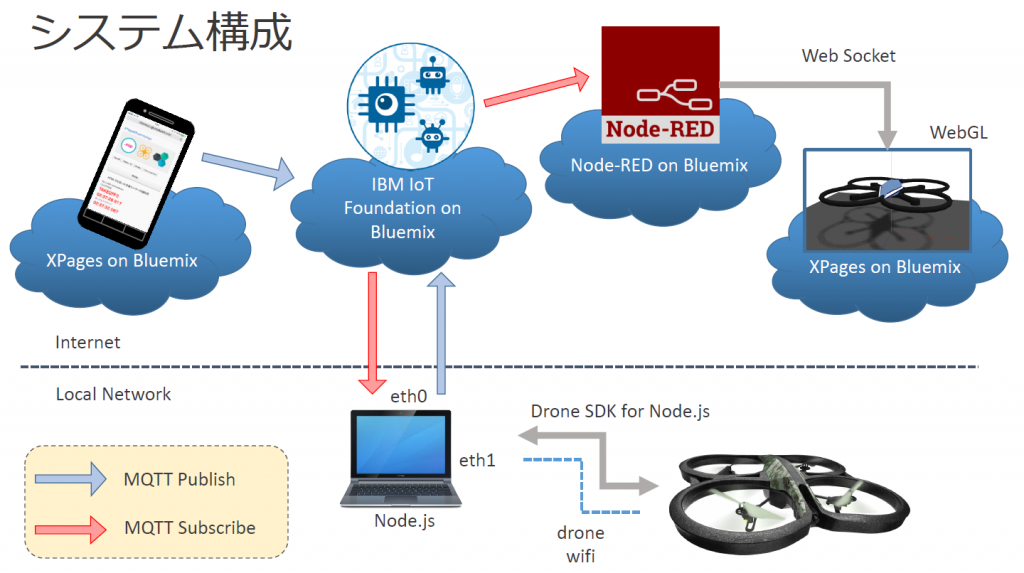
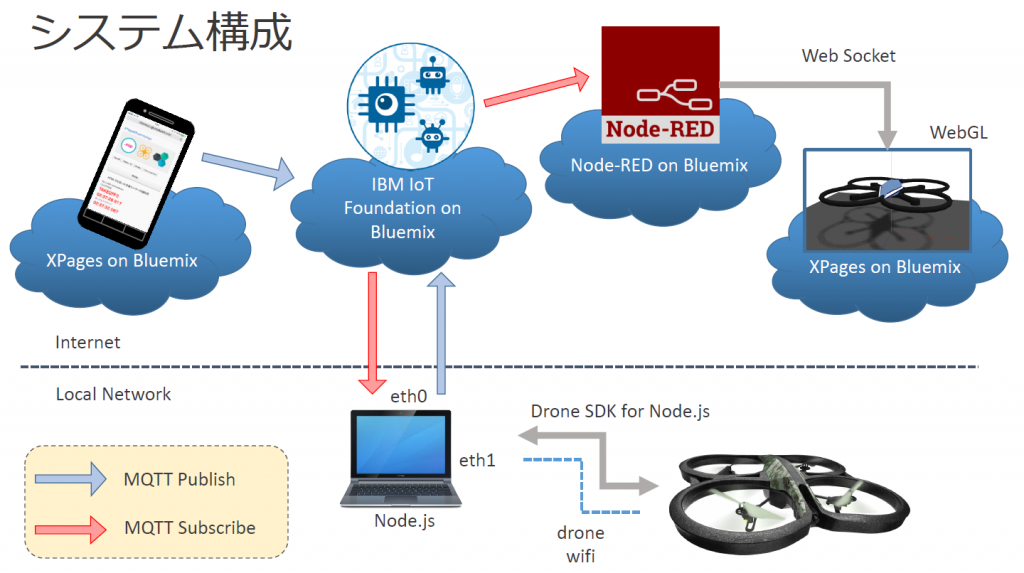
なお、ドローン(AR-Drone)の時のシステム構成図がこちらのようになっていました。

スライドはこちら。
ドローンの時と異なる点
ドローンの時はドローン自身が持つ専用WiFiに接続してIoTを経由してコントロールするというものでしたが、今回のBB-8ではWiFiの代わりにBluetoothを利用する点が大きく異なります。
まずはBB-8を入手
実は自分はBB-8は海外のとある方からの頂きもので偶然入手しました。 通常の遊び方は専用のスマートフォンアプリをインストールしラジコン(古い?)のようにBB-8をコントロールして遊びます。
Amazonで調べるとBB-8のオプションアイテムとしてフォースバンドなるものが2016年9月30日に発売されるようです。 これを見て真っ先に「これってIoTのセンサーデバイスとして流用できるのかな?」と考えた自分はちょっと病んでいるなと思っています。
※日本で買うと結構お高いみたいなのですが、英国のAmazonで買うと半値ぐらいなんですよね。送料込みでも十分元が取れるので興味ある方は海外のAmazonも見てみてください。
BB-8の前身はSphero?
さて、なぜBB-8がプログラムにより制御できるかと言いますと、実はSphero Japanが販売しているロボティクスボール「Sphero」というプロダクトが元となっています。
上の写真のような丸いボールのおもちゃでやはりスマートフォンから制御出来たりするようです。 そしてこの時から開発元が色々とSDKを提供しておりプログラム制御が可能な製品であったようです。 Spheroに頭の部分をつけたのがBB-8と考えるとしっくりきますが、どうやら中の構造は全く同じというわけではないようです。 そのせいか、BB-8が制御可能なSDKは発売後しばらく世に出てきていませんでした。
さて、前置きが長くなりましたが、BB-8をXPAGESとIoTを使い制御する解説を行ってまいります。
前提
- Windows OSにnode.jsをインストール済みであること
- Bluemixのアカウント作成済みであること
- CFコマンドラインインターフェースをインストール済みであること
- Bluemixコマンドラインインターフェースをインストール済みであること
- IBM Domino DesignerにBluemixツールをインストール済みであること(設定はこちら)
- BB-8
- Bluetooth 4.0 USB アダプター
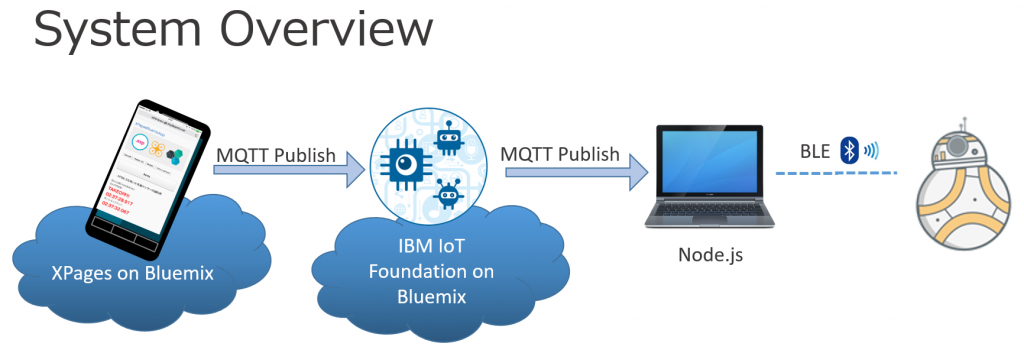
システム概略
今回のbb-8の場合はドローン制御よりシンプルな構成です。
(1)WindowsでBLEを制御するために
自分の環境ではVAIOに内蔵のBluetoothデバイスをBLE接続のために利用出来なかったためBluetooth 4.0 USB アダプターを別途購入し、そのアダプターに対してZadig と呼ばれるツールでWinUSB driverの設定をするという手順が必要になりました。
こちらが購入したBluetooth 4.0 USB アダプター
Bluetooth 4.0 USB アダプターがそろえば、あとはこちらの動画の手順に従い作業を進めてください。
https://github.com/sandeepmistry/noble
※これがMacだとこの面倒な手順が必要ないんですよね。Visual Studio、Pythonをインストールしての作業とかなり面倒なのでさすがに次期開発マシンはMacにしようかと心が揺らいでしまいます。
(2)BluetoothのUUIDを取得
上記の設定が整えば、node.jsのパッケージ管理ツールである npmを使い、「cylon-ble」というパッケージをグローバルインストールします。
npm i -g cylon-ble
次に「cylon-sphero-ble」をインストールします。
npm i cylon-sphero-ble
以上の手順でようやくBB-8のBluetooth UUIDを参照するための「cylon-ble-scan」コマンド が使えるようになります。
以下はWindows コマンドプロンプトの実行例ですが、以下からBB-で始まるNameを探しその下の行のUUIDを割り出します。
パート2へ続く
長くなったので、ブログを複数回に分けることにしました。
XPAGESは今のところ全く触れられていませんがパート2で出てきますのでもう少しお付き合いください。
続きは「XPages on bluemixとIoTでBB-8を動かしてみた パート2」へ
XPAGES開発の実績紹介を追加しました
実績紹介ページに実績を4つ追加しました
詳細はこちら


Javaを使いNotesクライアント、ブラウザのどちらからでも添付ファイルのマルウェア解析を行うことが出来るようになっています。
詳細はこちら


管理者であっても覗き見ることができない設計の暗号化ロジックを実装しています。
詳細はこちら
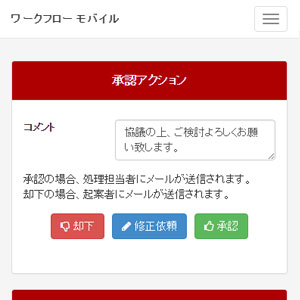
既存ワークフローNSFをレスポンシブ対応でWEB化した事例です。
詳細はこちら
XPages on Bluemix からオンプレミスDominoのデータにアクセス
Hybrid XPages アプリケーション on Bluemix
XPages on Bluemixが2016年5月に製品版としてリリースされ、クラウド上で簡単にXPAGESアプリケーションを開発する環境が用意されました。
XPages on Bluemixでは”XPages ランタイム” と呼ばれる実行環境からXPAGESを動かすことになります。![]()
![]()
ただ、XPagesランタイムはあくまで実行環境という位置づけであり、データ(文書)の格納を行うには、別途データ格納先として”XPages No SQL Database”と呼ばれるサービスと組み合わせて開発することが一般的でした。
"XPages No SQL Database"と言っても蓋を開けてみればただのNSFファイルであるので、フォームやビューを作って文書を格納することができます。
しかし、この”XPages No SQL Database”というサービスは今のところ Bluemix Labs Catalogと呼ばれる実験的なサービスの一部という扱いとなっており、データの永続性が保障されるわけではないというのがIBMからの発表になります。
そこで、今回ご紹介するのがデータの格納先としてオンプレミスのDominoを指定してクラウドサービスのXPages on Bluemixを使ってみようという試みです。
オンプレミスのDominoでなくても、SoftLayer等のクラウド上にあるDominoでもいいのですが、要はBluemixのサービス外からデータを参照させるという方法になり、「Hybrid XPages Application on bluemix」なんてカッコいい呼び方もされるみたいです。
BluemixのXPagesランタイムで使用するための Dominoサーバーのセットアップ
![]()
![]()
"XPages No SQL Database"サービスを利用したことがあればイメージがつき易いと思うのですが、"XPages No SQL Database"のユーザー情報等では「/O=bluemix」の組織名が利用されています。
これではXPages on BluemixからオンプレミスのDominoには相互認証がなくアクセス出来ないことが容易に想像できると思います。
そこで、オンプレミスのDominoから信頼されているサーバーIDを新たに作成し、XPagesランタイム・コンテナーにアプリケーションをデプロイするタイミングでサーバーIDファイルも同時にプッシュして提供するという方法をとります。
そうすることでXPagesランタイムがNRPC(Notesポート:1352)を使いセキュアにデータにアクセスすることが出来るようになります。
ここから先の前提条件
- Domino Designer, Administratorがインストール済みであること
- Domino Designer 9.0.1FP6もしくは OpenNTF.org からリリース15以上のXPages Extension Libraryがインストール済みであること
- Domino DesignerのプリファレンスからBluemixの設定が完了していること
- Bluemix上でXPagesランタイムを使ったアプリを1つ用意してあること。またXPagesアプリケーションファイル、manifestファイルをダウンロード済みであること。
Step1: Bluemix用のサーバーIDの作成
- Domino Administratorを起動し「設定」タブをクリック
- 「ツール」ペインから、「登録」⇒「サーバー」を選択
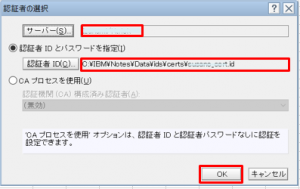
- 認証者の選択ダイアログで認証者IDを指定して[OK]


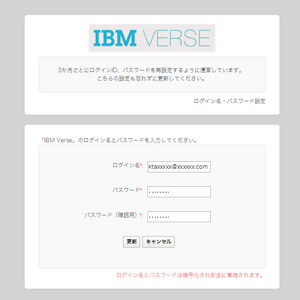
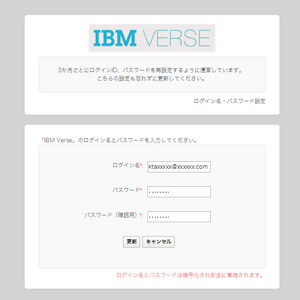
- Cert IDのパスワードを入力して[OK]


- サーバーの登録ダイアログでは登録サーバーを任意で変更して[続行]
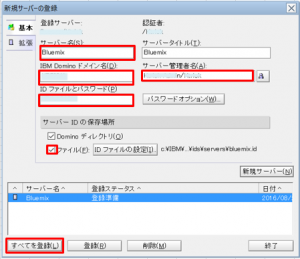
- 新規サーバーの登録ダイアログではBluemix用のサーバー情報を記入。[全てを登録]を押して登録を完了させます。


また「ファイル」の箇所をチェックしておき書き出し保存しておいた方が後のステップで使う時に便利なのでお勧めします。
これでサーバーの登録は完了です。特に変わった設定はなかったかと思いますが、1つ違う点として、この作成したサーバーIDをもとに新たにDominoをインストールするという必要はありません。あくまでBluemixのXpagesランタイムに渡してやるだけで動作するようになります。
※注意1: 新たに追加したサーバーIDが「LocalDomainServers」に含まれていることを確認してください。
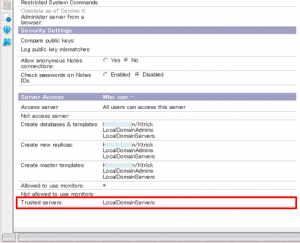
※注意2: Bluemix XPagesランタイムからアクセスがあるサーバーのサーバー文書の「セキュリティー」タブ一番下、Trusted Serversに新たに作成したサーバー名もしくはグループ名が入っていることを確認してください。
Step2: IBM Bluemix Manifestの設定
- Domino Designerを開き、あらかじめBluemixで作っておいたXPagesアプリケーション(nsf)を開きます。
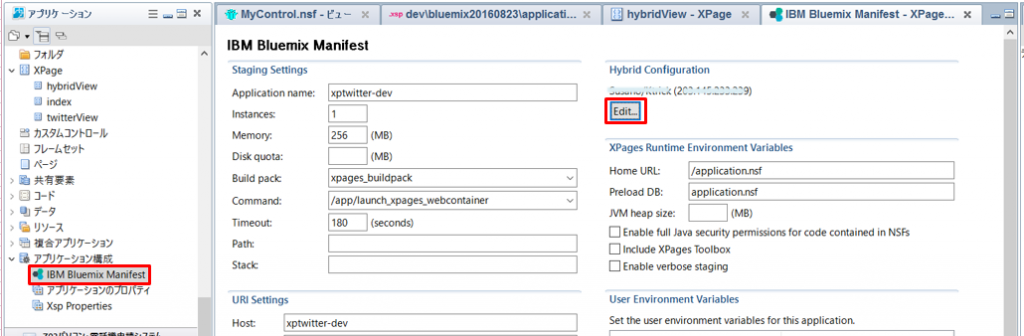
- 「アプリケーション構成」⇒「IBM Bluemix Manifest」を開きます。
- 右上「Hybrid Configuration」から「Edit」ボタンを押します


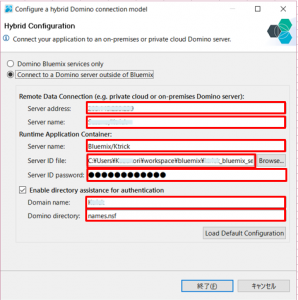
- Hybrid 構成の情報を入力します


- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
: オンプレミスDominoのIPアドレスを指定。 - Remote Server Name (APP_REMOTE_DATA_SERVER_NAME)
: オンプレミスDominoのサーバー名(例: App01/ZetaDataBank)。 - Runtime Server Name (APP_RUNTIME_SERVER_NAME)
: 上記で作成した新規サーバー名 (例: bluemix/ZetaDataBank)。 - Runtime Server ID File (APP_RUNTIME_SERVER_IDFILE)
: 上記で作成した新規サーバーのIDファイル。 - Runtime Server ID Password (APP_RUNTIME_SERVER_PASSWORD)
: サーバーIDにパスワードを指定した場合は入力。 - Directory Assistance Enabled (APP_DA_ENABLED)
: ハイブリッド構成でディレクトリアシスタンスを有効にするかを指定。 - Directory Assistance Domain (APP_DA_DOMAIN)
: ドメイン名を指定(例:ZetaDataBank)。 - Directory Assistance Address Book (APP_DA_ADDRESS_BOOK)
: ハイブリッド構成で認証のために必要なディレクトリNSF (例: “names.nsf”)。
- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
以上で設定は完了です。
試しにXPagesアプリケーションに以下のようなXPageを作成してみました。
このサンプルXpageではオンプレミスにあるNSFファイルのビューを指定しています。
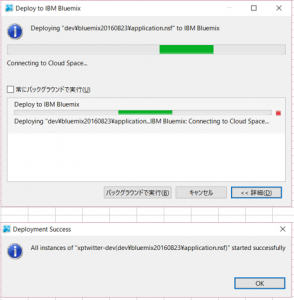
あとはDomino DesignerからBluemixへデプロイしてやります。
Bluemixサービスが自動で再起動され、さきほど作成したXPAGEにアクセスしオンプレミスのデータが問題なく取れていれば成功です。
IBM Domino で動くアプリ開発プラットフォーム「Aveedo」紹介ページが出来ました
「Aveedo」の専用ページが出来ました
IBM Connect Japan 2016が後一週間後に迫ってまいりました。そこで遅ればせながら、IBM Connect Japanで弊社がご紹介する商品「Aveedo」の専用ページがようやく出来上がりました。
https://www.ktrick.com/aveedo/
IBM Domino ウェブサーバーで動くアプリ開発プラットフォーム
「Aveedo」は開発プラットフォームとしてIBM Domino Designer要らずでWEBアプリを開発出来る製品となっております。 新規のWEBアプリ作成はもちろん、既存のNSFアプリケーションをXPAGESで動くように自動でマイグレーションするツールを備えております。
もしWEB化、モバイル化が必要な既存のNSFアプリケーションを多数抱えているお客様は7/27日に東京 ソラシティ カンファレンスセンターで行われるIBM Connect Japan 2016の弊社セッション、展示ブースに是非お越しください。
弊社セッション詳細情報: https://www.ktrick.com/ibm-connect-2016-japan-introduce-aveedo/
既に弊社セッションも100人を超える参加者からの申し込みを頂いております。
まだ多少の席は残っているようですので「Aveedo」にご興味頂けた方で登録がまだの方は満員になる前に是非お申込みください。
IBM Connect Japan イベントポータルサイト: http://ibmevent.jp/event/connect2016/
IBM Connect 2016 Japanで「Aveedo」の講演、展示を行います 2016/07/27(Wed)
IBM Connect 2016 Japanで「Aveedo」を初お披露目
今月に弊社とドイツ We4IT社において日本総代理移転契約を結んだ製品「Aveedo」をIBM Connect Japan 2016にて大々的にご紹介いたします。
「Aveedo」は様々な業務アプリNSFをWEBで直感的に素早く作成できるWEB開発プラットフォームです。
イベント当日はセッション、展示ブースにてドミノ既存アプリをウィザード操作でカンタンWEB化するデモをお見せいたします。
またスマホ対応はもちろん、新規アプリの作成やワークフローアプリの作成、グラフ表示、オフィス連携も全てWEBから作成が可能なとても完成度の高い製品になっております。
Aveedoで実際に作られたCRM、プロジェクト管理などの高度なアプリの数々に触れて頂くことで新しいNotes/Dominoの世界を感じて頂ければと思っています。
今日時点では、セッションはまだ空きがあるようです。 ご興味があるかたは是非イベント会場まで足をお運びください。
皆さんのご来場おまちしております。
弊社セッション
Track-A 会場
ドミノアプリをカンタンWEB化!業務アプリ作成ツール Aveedoのご紹介
7/27 13:00 - 13:45
様々な業務アプリをWEBで直感的に素早く作成できるドイツ生まれのソリューション、Aveedoのご紹介です。
当日はドミノ既存アプリをウィザード操作でカンタンWEB化するデモをお見せいたします。
スマホ対応はもちろん、新規アプリやワークフローアプリの作成、グラフ表示、オフィス連携も全てWEBから作成が可能。またAveedoで実際に作られたCRMなどの高度なアプリの数々もご紹介致します。
ケートリック株式会社
代表取締役
田付 和慶 氏
弊社展示ブース
Aveedo ~ドミノアプリを簡単WEB化、業務アプリ作成ツール~
欧州で話題の製品がついに日本上陸! Aveedoは様々な業務アプリを素早く作成できるドミノで動くソリューションです。
既存アプリをウィザード操作でカンタンWEB化、モバイルにも自動対応します。新規アプリやワークフローアプリの作成、グラフ表示、オフィス連携も導入10分で作成が可能。展示ブースではAveedoで作られたCRMやプロジェクト管理アプリなどのデモもお見せ致します。
【 開催概要について 】
日時:2016年7月27日(水曜日)13:00 – 13:45
場所:ソラシティカンファレンスセンター2階 東京都千代田区神田駿河台4-6 :会場へのアクセス
セッション情報:Track A会場 - [A-1]ドミノアプリをカンタンWEB化!業務アプリ作成ツール 「Aveedo」のご紹介
【詳細・お申込みについて】
IBM Connect Japan 2016イベントページ: http://ibmevent.jp/event/connect2016/
XPages SSJSで文字列から関数を動的に呼び出す方法
文字列から動的に関数を呼び出したいケースとは?
関数を文字列から動的に関数を呼び出したいケースってどんな時でしょうか? 例えばHTML GET/POSTメソッドのパラメーター値によって呼び出す関数を変えたい場合などが想定されます。
以下の例では、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe」というような呼び出しに対してクライアントサイドJavascript(CSjS)でコールする関数を変更するというコードになります。
これを簡略化して文字列から動的に関数を呼び出したい場合、CSJSでは以下のような書き方ができます。
windowオブジェクトに登録されている関数オブジェクトを取得し関数としてコールしています。しかしながらXPagesのサーバーサイドJavascript(SSJS)ではwindowオブジェクトがありませんので別の方法で関数を呼び出してやる必要があります。
(1)windowの代わりにthisを使用する方法
(2)eval()を利用する方法
(1),(2)どちらでも同じ結果を得ることができます。
パラメーターを渡したい場合はcall()もしくはapply()を使用
SSJSでも文字列から直接関数として呼び出す方法は分かりましたが、次はその関数に引数を与えたい場合にどうするか。この方法はCSJSと同じになります。
例えば、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe&args=aa,bb」というようにURLパラメータに[args=aa,bb]を追加して引数も渡す方法を想定します。この場合、以下のコードのようにcall()、もしくはapply()を利用してやることでパラメータを渡すことが可能になります。
apply()の場合はcall()の時の引数をカンマ区切りで指定するのではなく、第2引数にArrayとして指定してやります。
XAgentと組み合わせたサンプル
今回自分が必要であったシチュエーションはAJAXによる非同期通信でビューの値をJSON形式で取得するための汎用的なロジックを作りたかったからでした。以下のサンプルコードはXAgentになっており関数名と引数値をURLパラメータで渡すことによって呼び出し関数を変えて目的のJSONの値を返すようになっています。
想定しているURLの呼び出しは「http://mydomain.com/hoge.nsf/ApplyFuncXAgent.xsp?func=testFunc&args=aa,bb」などです。
上記XAgentから呼び出されているcallFuncByString()を含んだxpCommon.jssのサンプルコードです
複数のビューのJSON値を非同期通信で取得する毎にXAgentを用意しなくて済むといのがこの汎用化コードの利点ですが、関数を動的に呼び出すことそのものはデバッグがしづらくなるという欠点もあるため使用には慎重になったほうがいいケースもあると思います。
※セキュリティーの観点からこのXAgentをそのまま使うとSSJSの標準関数を含む幾多の関数を呼び出すことが可能になるので危険です。実際には機能制限をするなどして意図した関数以外を呼び出されないように注意を払ってください。
2015.11.18 XPagesDay 2015セッション 「XPagesとIoTでドローンを飛ばそう」
XPagesDayが今年も開催されます
2015年、今年のXPagesDayは11月17,18日にオンラインセッションが行われ、18日には、IBM箱崎で行われるNotesコンソーシアム「パートナーソリューションセミナー」に参戦する形で、昼から会場でのセッションが2つ用意されています。
Xpage on bluemixとIoT Foundationでドローンを制御!
弊社ケートリック 田付のセッションでは(株)ソルクシーズ吉田さんと共同で、Bluemix, XPages, IoTと旬のキーワードてんこ盛りにWebからジャイロ・モーションセンサー、WebGLを使いドローンを制御してみせます。
セッションで触れるテクノロジーの数々は以下の通りです。
- XPages on Bluemix
- IoT Foundations on Bluemix
- JavascriptでのMQTT通信
- Node.js
- Node RED
- WebGL
- スマートフォン、タブレットのジャイロ、モーションセンサー
現在も開発中のプロジェクトですが、一部公開するとこんな感じです!




お申込みは以下のリンクより「H1-3」をお選びください。
http://partner.cons20.info/portal.nsf/pages/pub
XPAGESDAY 2015 開催概要について
日時:2015年11月17日(火曜日)、2015年11月18日(水曜日)
場所:2015年11月17日オンライン、2015年11月18日はオンラインと 日本アイ・ビー・エム箱崎
スケジュール:
11 月 17 日 (火)
10:30~11:30 【初心者】Notes 技術者のためのはじめての XPages 講座
13:30~14:30 【中上級】REST の総復習
15:00~16:00 【初心者】誰も教えてくれなかったXPages のデバッグ方法。どうやるの?
11 月18 日 (水)
10:30~11:30 【初心者】Bootstrapと@式で作る簡単&CoolなXPagesアプリ
13:30~14:30 【中上級】実践!XPages on Bluemix
【オフ会】
15:05~未定 第1部 XPages on Bluemix で IoT を実感!XPages でドローンを制御、モニタリング
15:05~未定 第2部 今年も!? どこよりも早い XPages 最新情報
XPagesDay 公式サイト: http://xpagesday.com/xpagesday.nsf/home.xsp
■XPagesでドローンを飛ばす私のセッションは会場セッションになるため、こちらの申し込みフォームより「H1-3」を選択ください。
http://partner.cons20.info/portal.nsf/pages/pub
XPagesのラジオボタンをカッコいいデザインに変える方法
通常、ラジオボタンをCSSだけでデザインする場合によく使われる方法
通常、ラジオボタン、チェックボックスをデフォルトのブラウザの持つデザインではなくカスタマイズしようとした場合、HTMLソースコードを以下のように用意します。
ここでまず、ラジオボタンのINPUTタグとLabelタグを兄弟関係で持たせるということが重要になります。その後、CSSによって以下のように指定します。
これにより、丸ポチを100%透過してしまい見えないようにしてやります。
次にLabelタグを使い、好きなようにボタンのデザインを作成してやります。
こうすることでこのようなラジオボタンにカスタマイズすることができます。
![]()
![]()
このCSSで重要なのは ”input[type="radio"]+label:before” としている点です。
つまり、+label とすることでinputタグの兄弟関係にある labelタグのデザインをカスタマイズしています。
なお、なぜこのような遠回りなことをしなければいけないかというと、input タグには「:before」が使えず、またinputタグ自体は非表示しなければならないため、labelを使ってこのような対応になってしまうわけです。
と、ここまではXPagesに全く関係のないHTMLとCSSのお話なので、ラジオボタンをカスタマイズしたい場合はググってみると色々なデザインを発見できると思います。
前置きがかなり長くなりましたが、XPagesで同等のことをしたい場合の説明をします。
XPagesのラジオボタン(ラジオボタングループ)はHTML構造が違う!?
同様のことをXPagesのラジオボタンで行いたい場合、まずXPagesが出力するHTMLソースコードをチェックします。ここではラジオボタングループを利用します。
すると出力されるコードは以下の通りです。(Domino 9.0.1)
見て頂いて分かるようにinputタグを子にもつようにlabelタグで括られています。これがXPagesでラジオボタンのデザインをカスタマイズすることを難しくしています。
ラジオボタンがチェックされたか、親のタグのLabelから分からない
上記CSSで、"input[type="radio"]:checked+label:before"というセレクターがありますが、「ラジオボタンがチェックされたとき、その兄弟のラベルのデザインを変更する」という箇所になります。CSSでは「XXXという子要素を持つ親の要素」という逆順のセレクターを指定することが出来ないため、XPagesの「INPUTタグ(ラジオボタン)を選択された時の親のLabelのデザインを変更する」ということが技術的に不可能になります。
(jQuery等を使いJavascriptで処理する場合は可能であったりします。。。)
それでもCSSだけを使って頑張って実装する!
上記CSSによるラジオボタンのデザイン変更が出来ないため、別の方法による実装をする必要があります。
「box-shadow」を駆使して実装する!
XPagesのラジオボタン用のCSSは以下のようになります。
こちらのCSSでは"label:before"でラジオボタンの外枠を描画、"label:after"で選択時の丸ポチを描画しています。キーはクリック時の丸ポチの表示・非表示を"box-shadow "でマスクすることで実装しています。
多少複雑ですが、こうすることでXPagesの出力するHTMLにCSSを被せるだけでデザインをカスタマイズすることができるようになりました。
なお、このCSSですが、IE8以前のブラウザでは残念ながら正しく動作しません。"box-shadow"がIE8ではまだサポートされていないためです。
おまけ
上記CSSの応用みたいなものですが、ラジオボタンに画像を使うなどアイデア次第でより大幅にデザインを変更することができるようになります。
以下のソースコードでは"box-shadow"を使い選択された値の画像を濃淡により表現しています。
こちらのコードを実行した場合のイメージがこちらです。アイコン画像をクリックすると選択状態を表すように色が濃くなります。