2017/11/15ノーツコンソーシアム オープンセミナー2017 弊社セッションのご紹介
「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー2017」が、2017年11月15日(水)に東京 IBM箱崎本社にて開催されます。
弊社からは「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」と題して弊社がこれまで培ってきたXPAGES開発のノウハウを事例を交えてご紹介してまいります。
また当日は弊社セッション以外にXAPGESDAYから【H13 『XPages DAY』XPages のさらなる効果的な活用方法について】 というセッションを開催しています。
こちらではアイディアを出し合いながら議論をする Ideathon (アイディアソン)を行います。目からうろこな IBM Notes/Domino の活用方法に出会えるかもしれません。こちらも是非ご参加ください。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ
11/15 10:00 - 10:45
本当は見せたくないかも、XPages開発に特化したケートリックが高度な開発ノウハウを
一挙に公開します。スライド公開無しで挑む当日限りの一本勝負
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2017年11月15日(水)10:00 – 17:00
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
カスタムコントロール プロパティ定義にNotesDocumentを渡す方法
XPages開発でカスタムコントロールによる設計の分離を行う際、StringやBoolean意外にもNotesDocumentなどのデータソースをプロパティ定義する方法をご紹介します。
カスタムコント,ロールにデータソースを渡したい場面
そもそも、XPage本体でデータソースを定義していればNotesXSPDocument(デフォルトでは"document1"としてアクセス可)はカスタムコントロール側でも同様の方法でアクセスが可能になっています。
document1.getDocument() としてやればNotesDocumentへもアクセスが可能です。
ではNotesDocumentをカスタムコントロールに渡す必要があるシチュエーションというのはどのような場面でしょうか?
一番想定されるケースとして、ビューやRepeatコントロール内で各文書データを出力(もしくは編集)させるカスタムコントロールの作成です。
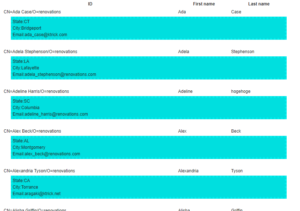
こちらにデモ用のサンプルを作ってみました。
サンプルURL: http://minato.ktrick.com/demo.nsf/ccWithNdocProperty.xsp
サンプルではテーブル内で文書がある分だけRepeatコントロールで行出力します。各文書の詳細情報として各行の下の緑のエリアがカスタムコントロールで実装している箇所です。
カスタムコントロールでデータソースをプロパティ定義
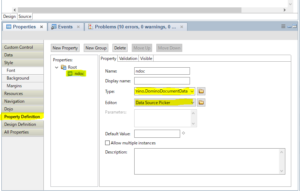
以下のようにしてカスタムコントロールでデータソースをプロパティ定義してやります。
- カスタムコントロールを作成
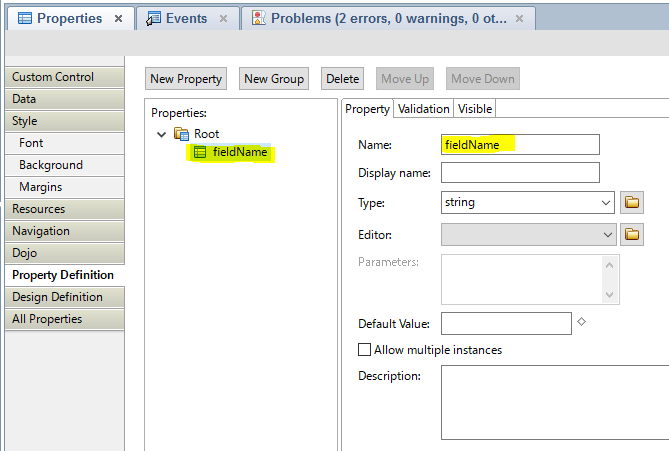
- 「Property Definition(プロパティ定義)」から「New Property(新しいプロパティ)」をクリック
- 「Name(名前)」に任意の名前をつけます
- 「Type(タイプ)」から右のアイコンをクリック
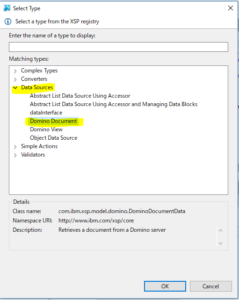
- 「Data Source(データソース)」から「Domino Document(Domino文書)」を選択


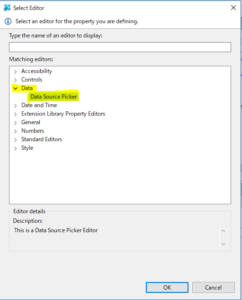
- 「Editor(エディター)」から右のアイコンをクリックし「Deta」⇒「Data Source Picker」を選択します。


以上でカスタムコントロールでデータソース定義は完了です。 ここで重要になるのは「Editor(エディター)」の部分で「Data Source Picker」を選択してやることです。
サンプルXPAGEの解説
サンプルXPageのコードからカスタムコントロールで定義したデータソースの呼び出し方、使い方をみていきます。
まずは呼び出し元になるXPageのソースコードです。
29行目でカスタムコントロールを呼び出しています。先ほど作ったndocのプロパティにRepeatコントロールでループさせている各行の文書を設定しています。
以下はカスタムコントロールのソースコードです。
4行目、6行目のようにcompositeData.ndoc.city と記述してデータソースバインディングしてやることもできますし、9行目のようにcompositeData.ndoc.getItemValueString("email") とSSJSで記述する方法も可能です。 処理速度としてはcompositeData.ndoc.xxx のデータバインディングの方が早いはずです。
サンプルXPAGEの解説
特に高度なテクニックを使っているわけではなくXPagesが持つ標準の機能の説明になりますが、意外とこのような利用方法ができることを書かれていたブログがなかったため書いてみました。 サンプルのようなシチュエーションで今回の方法を知らなければ、文書UNIDなどを渡してカスタムコントロール側で再度NotesDocumentを取得しなおす、といった回りくどい実装をしている場合もあるかもしれません。サーバー負荷、処理速度を考えてもこのように実装したほうがスマートなケースになりますので覚えておいてもらえればと思います。
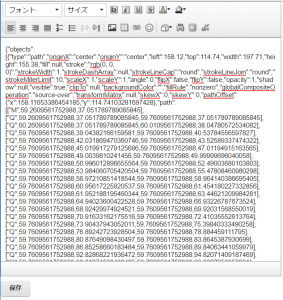
XPAGEで膨大なJSONデータをリッチテキストフィールドに保存する方法
テキストフィールドの最大サイズは32KBまで
昨今、Big DataやらCongnitive、Watsonなどで大量のデータを扱う機会が増えています。Notes/DominoでさすがにBig Dataと呼ばれる類のものを扱っているNSFにまだお目にかかったことがありませんが、それでも今後、色々な場面で今まで以上に大きなサイズのデータを扱う機会は増えてくると思います。
自分の例では今回のテーマの通り、フィールドに膨大なJSONデータを保持させたいという希望がありました。どれだけ膨大かというと1フィールドに少なくとも数百KBは保持する必要がありました。
ここでまず通常のテキストフィールドにJSONを保存を試みた場合。Notes/Dominoではテキストフィールドの最大サイズは32KBまでという制限があり、それ以上のデータを保持してくれません。
詳しくはIBM Champion御代さんの最近のブログで触れられています。とてもためになるので是非みてください。⇒ 文書サマリーデータの上限を 16 MB に増やしてみた - のおつ -Notes/Dominoに関すること-
リッチテキストフィールドには32KBの制限なし!
テキストフィールドがだめなら、次に思いつくのがリッチテキストフィールド。リッチテキストフィールドには32KBのサイズ制限がありません。正確には使用可能なディスク領域によってのみ制限されます(1GB以下)。
リッチテキストにJSONデータを保存させる
方針は決まれば、まずフォームにリッチテキストフィールドをJSON格納用に追加します。後はXPAGESでリッチテキストフィールドにJSONを格納して保存してやるだけ、、、と思いきや一筋縄ではいかない難関が待ち構えていました。
リッチテキストにJSONデータをそのまま保存させた場合の落とし穴
自分がまず試したXPAGEのコードが以下の通りです
見た目がこんな感じ。何の変哲もありません。

それでは保存を押してみると、保存することが出来ました、、、が中身を覗いてみるとJSONがHTMLコードに変換されてしまいました。これではせっかくのJSONデータをそのまま扱えなくなってしまいます。これはXPagesではリッチテキストフィールドにCKEditorと呼ばれるHTMLエディタを使っているため保存時に自動でコンバートされてしまうのが原因でした。


テキストエリアでリッチテキストを操作
XPagesには複数行編集ボックス(xp:inputTextarea)というものがあります。これを使うとHTMLのテキストエリアが出力されます。今回の一番のポイントになるところですが、リッチテキストフィールドを複数行編集ボックスで扱うことによりCKEditor出力をさせない方法を採用します。
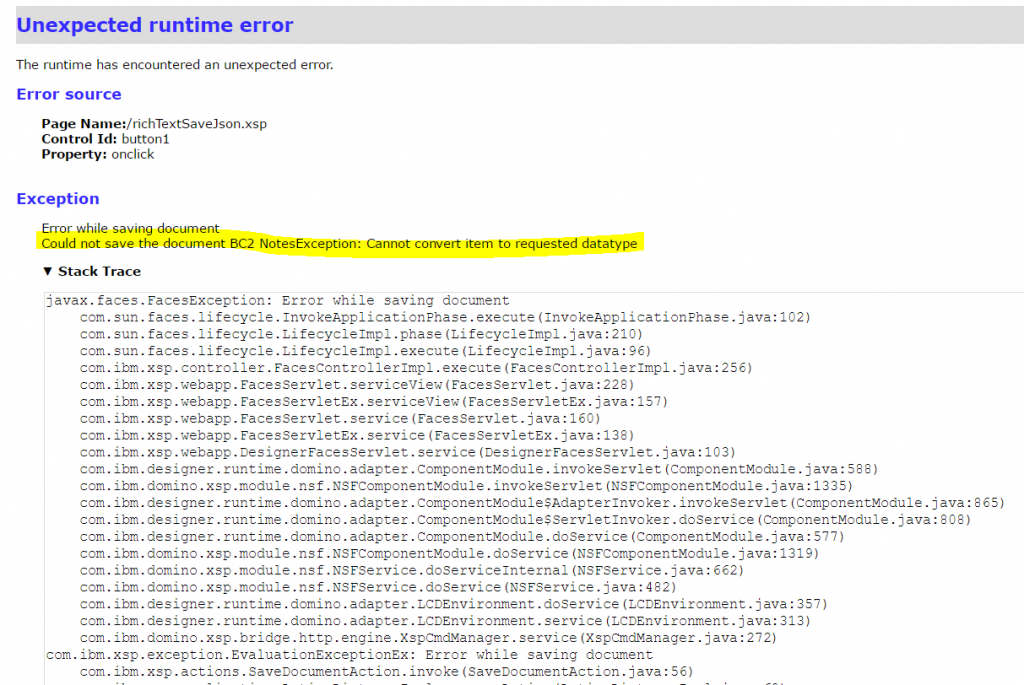
しかし、単純に複数行編集ボックスのデータバインド先にリッチテキストフィールドを指定してもXPagesは保存時にテキストフィールドとして保存を仕掛けに行くため、フィールドタイプが違うことによるエラーが発生し保存されません。
複数行編集ボックスでリッチテキストを扱うためのおまじない
やっと結論です。ブログを読むのが面倒な人はこのコードだけコピペしてください(笑)。
まずgetAsStringにvalue.getContentAsText()をすることでリッチテキストコンテンツをテキストとして表示してやります。これは関数名からも察しがつきますね。
次にxp:this.getAsObjectにcom.ibm.xsp.http.MimeMultipart.fromHTML(value)をすることで保存時にリッチテキストフィールドとして扱われるMIME形式にコンバートしてやります。
com.ibm.xsp.http.MimeMultipart.fromHTML()を使う箇所は中々高度なため思いきにくいと思います。自分も色々と調べてやっとこの答えにたどり着きました。
(おまけ)CSJSでテキストエリアにJSONを格納する方法
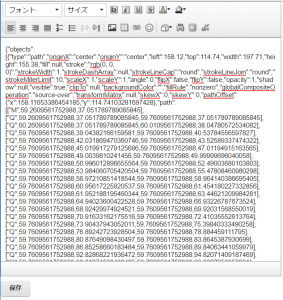
おまけでCSJSでテキストエリアにJSONを格納する方法の例を以下に記載します。以下の例では保存時にCSJSでテキストエリアにJSONデータを格納する処理をしています。
こんな感じです。ハイライトの行をみて「まだDojo使ってるのかよっ」と思わないでください(笑) ここはjQueryでもなんでもお好きなように。後半部分のthis.__canvas.toJSON()も無視です。この関数がJSONデータを返すと思ってください。要点はJSON.stringify()関数を使って文字列化したJSONデータをテキストエリアに格納している、という内容です。
終わりに
今回もニッチな内容でしたが、いつか誰かの役に立つことを願ってます(笑) XPAGESの技術系でネタを書くとこんな感じになりがちですがまたネタを見つけたら書きたいと思います。
カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
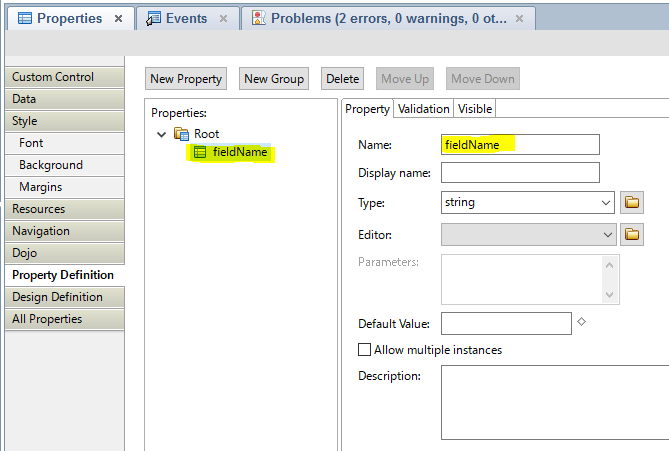
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。


以下がサンプルコードです。
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、"${javascript:'#{document1.' + compositeData.fieldName + '}';}" と複雑な記述になっています。
まず着目してほしいのが、'#{document1.' + compositeData.fieldName + '}'の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value="#{document1.Email}" となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり'#{document1.' + compositeData.fieldName + '}'の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、'#{' + compositeData.fieldName + '}' としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
IBM Connect 2017 ハッカソン
IBM Connect 2017がサンフランシスコで開催
IBM Connect 2017が本日2月21日からいよいよ始まります。例年より一か月ほど遅い開催であることに合わせて大きく変わったことに、今年から会場がフロリダ オーランドからカリフォルニア サンフランシスコに変更になりました。
今回の会場はアップルやGoogleがイベントを行う場所としても有名で、かのスティーブジョブスがiPhoneを発表した例の会場でもあるとききテンションが上がらずにはいられません。
IBM Connect 2017 ハッカソンに参戦
さて、そんなIBM Connect 2017の前哨戦として、20日(月)の1日をつかい「IBM Connect ハッカソン」が今年初めてOpenNTFとIBMの協力で開催され、日本からも以下の人たちが参加してきました。
IBM 佐藤さん
東京海上日動システムズ 田村さん
エフ 御代さん (IBM Champion 2017)
ソルクシーズ 吉田さん (IBM Champion 2017)
エームサービス 小野さん (IBM Champion 2017)
ケートリック 田付 (IBM Champion 2017)
ハッカソンでは今回、チームの代表がそれぞれハッカソンで取り組む議題を発表しそれぞれ参加者が参加したいチームに分かれるという形式になります。 ただ日本からは英語でのコミュニケーションが難しいこともあり日本チームで行うということを事前に伝えての参加になりました。
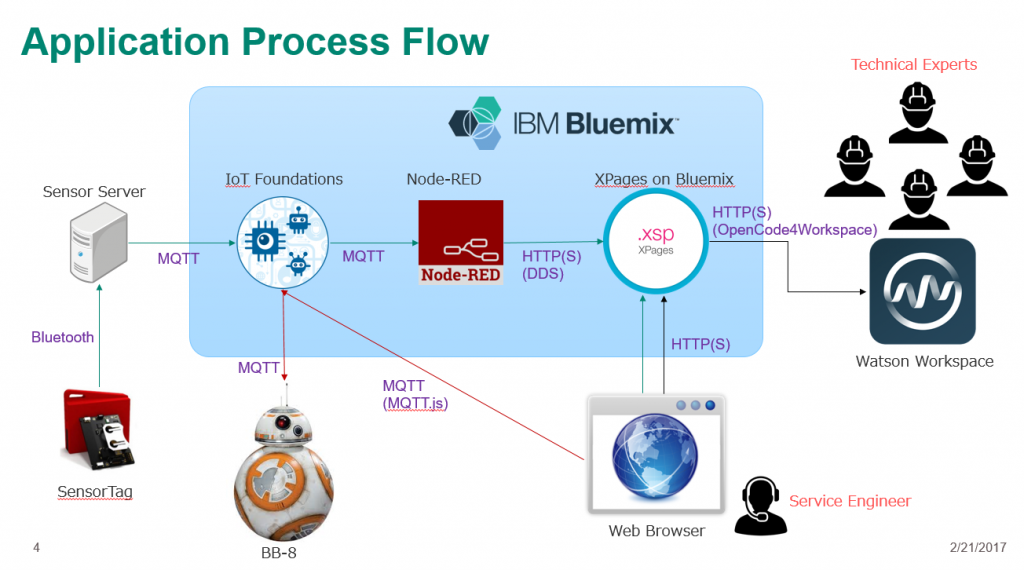
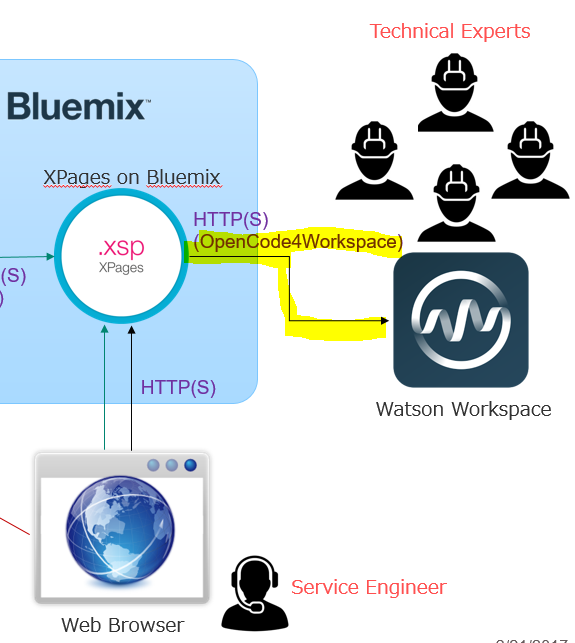
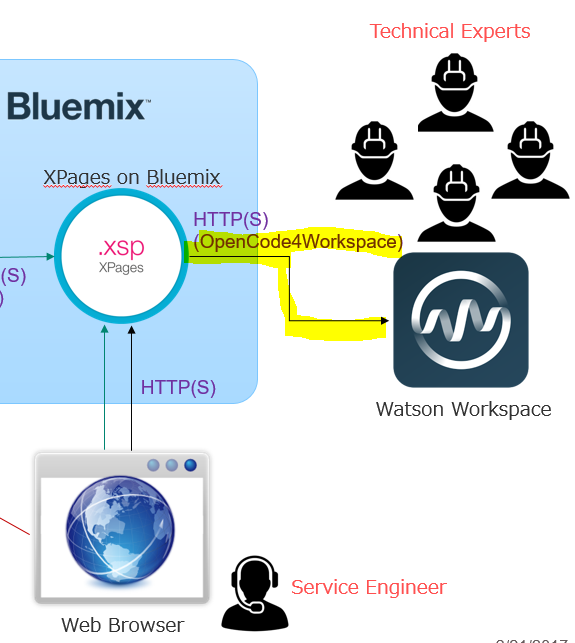
そこで我々が今回のハッカソンで取り組んだ内容が以下のようになります。
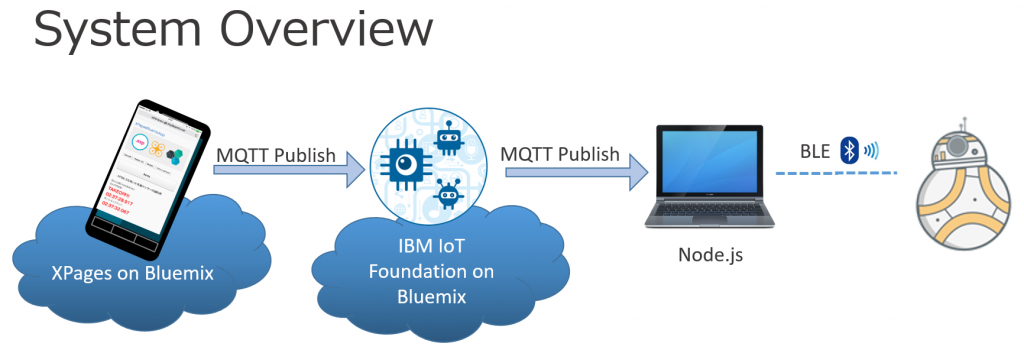
内容としては、
左側のSensorTagというセンサーデバイスから照度センサーを使い、部屋が暗くなったなどの異常を検知するとまずXPages on BluemixのNSFに通知を知らせる文書が作成されるます。この部分でのバックエンドロジックを担うのはNode-Red(画面真ん中)になります。
次に、Service Engineerが通知文書(XPages)を確認し、問題をTechnical Expertsに通知するための「OPEN」ボタンを一覧ビューからクリックします。
すると、通知を知らせるアクションの1つとしてBluemix IoT Foundationを介してBB-8に色で視覚的に知らせる(赤色)というアクションを行います。
それと同時にWatson WorkspaceのTechnical Expertsチーム スペースに通知する投稿します。
Technical ExpertsたちはWatson Workspaceから通知のリンクをクリックして詳細を確認できるとともに、Watson Workspaceで問題解決のためのコミュニケーションを開始することが出来ます。
そして問題が解決されると、再度、Service Engineerが「CLOSE」のアクションをクリックします。するとBB-8が緑色に代わり、Watson Workspaceにクローズの通知が行われます。
以下、自分が担当したロジックを重点的に紹介します。
OpenCode4Workspace Java SDKをXPages NSFに組み込み


チームでどのような構成で実装しようかとディスカッションを行っているとOpenNTFのチェアマンであるChristian Guedemann氏の提案で「OpenCode4Workspace Java SDK」を利用することを進められます。
https://github.com/OpenCode4Workspace/Watson-Work-Services-Java-SDK
コチラのSDKを使えばXPagesから直接Watson Workspaceへ様々なアクションを行うことができます。
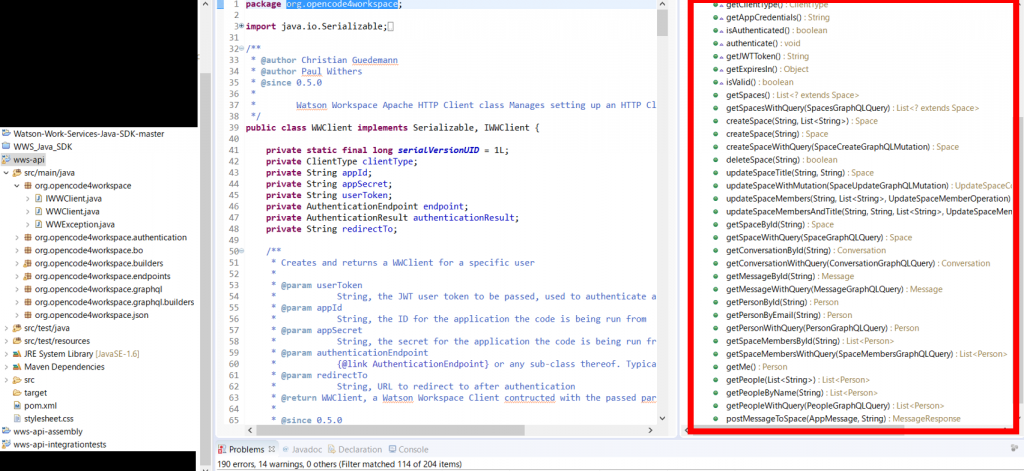
以下のスクリーンショットはCode4Workspace Java SDKからXPAGESに組み込むためにJarファイルをExportする際のEclipseの画面になりますが、右側のメソッド群からWatson Workspaceへの様々な機能が実装されていることが確認できます。
結果、無事にNSF、XPagesに組み込むことが出来、OpenCode4Workspace Java SDKを使ってDomino XPagesとWatson Workspaceの連携をすることが来ました。
ソースコードは後程Githubに公開されますが、NTFでこちらにもアップロードできたらと思っています。
Hackathonに参加してみて
今回個人的にはハッカソンに参加するのが初めてであり、日本でも参加したことないのに海外でいきなり参加して大丈夫なのかという不安は大いにありましたが、9時から5時までフルに時間をつかって多くの方と開発を行うことはとても刺激的でした。
OpenCode4Workspace Java SDKを提案してくれたChristian Guedemann氏ですが、それもそのはず。このSDKを作った本人でした(笑)
このSDKの開発に携わっているPaul Withers氏とChristian Guedemann氏は自分にとっては猛者だらけのIBM Championの中でも群を抜いて尊敬する存在の人たちです。
今回、OpenCode4Workspace Java SDKを組み込むにあたりNSF内でのエラーが解決できずChristian Guedemann氏に相談した結果、即座に対応策を教えてくれました。そればかりかその後に想定される問題まで先回りして教えてくれる始末。(まだエラー画面もコードもなにも見せていないのに!)
そんな彼らと同じ部屋でハッカソンが出来たことは本当に有意義な時間となりました。
ただ、時差ボケでハッカソンには参加するもんじゃないですね(笑)
活動限界を迎えてホテルに戻ると同時に寝てしまいました・・・
XPagesDay 2016 本日開催! 弊社セッションは16時から
XPagesDay 2016 本日開催!
今日からXPagesDayの熱い2日間が幕を開けます!
XPagesDayとはXPages技術に関するテクニカルWEBセミナーであり、もちろん参加費無料です。
今年2016 年はXpagesDay2016と題して、11 月 21 日(月)、22 日(火)の二日間を計7セッションの濃い内容でお送りします。
セッション名「XPagesでJava開発するぞ!」
毎年ケートリックからも1セッション講師を務めさせて頂いておりますが、今年は私、田付とエンジニアの米原の2人で「XPagesでJava開発するぞ!」というタイトルでお送りいたします。今年は今までの弊社セッションの中でも一番ハイレベルな内容となりそうです。
おそらく、「Javaは難しそう」、「XPagesが学びたいのであってJavaには興味がない」、という方々も沢山おられると思います。
ただXPagesはJavaによって動いています。 IBMがXPagesの解説をする際に「JSFを基礎技術とした開発言語です」という話をしていたことを覚えている人もいると思います。
JSFとはJavaでWEBアプリケーション開発をする際のとっても強力な開発フレームワークであり多くのJavaエンジニアがJavaEE JSFをベースに開発を行っています。
そんなXPagesのルーツを知ること、基礎技術を知ることはXPagesへの理解を深めることに繋がります。
そんな思いで今回のセッションを行いますので、少しでも興味がある方は是非参加してみてください。
【イベント、セッション概要について 】
セッション: XPagesでJava開発するぞ!(A-03)
日時:2016年11月21日(月) 16:00 – 16:45
場所:オンライン ウェビナー
【詳細・お申込みについて】
お申込み: 無料
イベントページ: http://xpagesday.com/
【2016/11/9 NCオープンセミナー】 今日から始める XPages アプリケーション開発!(オープンセミナー 2016 ハンズオン XPagesDay 出張セッション)
我らがXPagesDayがまたもノーツコンソーシアムイベントをハックします!
XPagesDayとはXPages技術に関するテクニカルWEBセミナーです。もちろん参加費無料。
今年2016 年はXpagesDay2016と題して、11 月 21 日(月)、22 日(火)の二日間を計7セッションの濃い内容でお送りします。
毎年ケートリックからも1セッション講師を務めさせて頂いておりますが、今年は私、田付とエンジニアの米原の2人で「XPagesでJava開発するぞ!」というタイトルで普段あまり聞けない内容のセッションをお送りする予定です。
そんな普段はウェビナーだけのXPagesDayですが、今年は(も)ノーツコンソーシアム様イベント「ノーツオープンセミナー2016」でセッションを1コマ奪取することに成功したようです!
「今日から始める XPages アプリケーション開発!」
今年のセッションタイトルはこちら ↑
このセッション、ハンズオンセッション! 2時間弱の濃いセッションです!
ハンズオンセッションなので参加者の皆様と一緒にXPages開発をその場で行っていきます。
さらに、
講師を務めるのが2015年までIBMチャンピオンであった (株)ソルクシーズ 吉田さん。
この吉田さんが今回のために用意したセッション資料が怒涛の127ページ!!!
さらにさらに、
その吉田さんの号令により集まるXPages開発の猛者たち!
私も僭越ながら補佐役としてこちらのイベントに参加させて頂きますが、その他にも名だたる猛者が脇を固めます。
XPages初心者の方をこれ以上にないほどに強力にバックアップしていきます。
XPages初級者向けのセッションですのでXPagesを業務で学ぶ必要がある方から、興味がある方までどしどしご参加ください。
参加費無料のノーツコンソーシアム オープンセミナ―への登録は以下のURLから行なってください。
【 イベント、セッション概要について 】
セッション: <H21> 今日から始める XPages アプリケーション開発!
日時:2016年11月9日(水) 10:00 – 11:45
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
イベントページ: http://www.notescons.gr.jp/home.nsf/content.xsp?k=ncopen16&w=12
2016/11/9ノーツコンソーシアム 弊社セッションのご紹介
「開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー」が、2016年11月9日(水)に開催されます!
弊社からは「開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!」と題して様々な開発ツール、開発支援ツールをご紹介させて頂きます。
また開発者だけではなく、既存のNSFアプリのWEB化、モバイル化、XPAGES化に問題を抱える担当者様に必見のWEB化解析ツールや見積もりツールをご紹介いたします。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S13
開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
11/9 13:00 - 13:45
大量のノーツアプリのWEB化に頭を抱えていませんか? アプリの利用頻度、コードの複雑さなどを分析、可視化するツールをご紹介。またXPAGES開発以外の様々なノーツアプリWEB化ツールをご紹介。
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2016年11月9日(水)13:00 – 13:45
場所:日本アイ・ビー・エム株式会社 本社事業所
セッション情報:S13 -開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
【詳細・お申込みについて】
イベントページ: http://www.notescons.gr.jp/home.nsf/content.xsp?k=ncopen16&w=12
XPages on bluemixとIoTでBB-8を動かしてみた (2/2)
前回からの続き
こちらのブログは前回の「XPages on bluemixとIoTでBB-8を動かしてみた パート1」の続きです。
前回までで、WindowsでBLEを制御するための以下の手順がおわりました。
- (1)WindowsでBLEを制御するために
- (2)BluetoothのUUIDを取得
(3)GitHubからBB8-Bluemixプロジェクトを入手
BLE接続が出来ればNode.jsのBB-8サンプルコードがあるので、それにドローンの時のようにMQTTを組み込んでIoT対応してやればいいと考えていましたが、なんと既にBB8-Bluemixなるプロジェクトが存在することを発見。今回はありがたく使わせて頂くことにしました。
https://github.com/shamimshossain/bb8-bluemix
こちらからbb8-Bluemixプロジェクトをクローンするなりしてローカルに展開します。
次に、コマンドプロンプトを開き、プロジェクトフォルダのパスにChange Directoryした後、「npm install」を実行します。 依存関係で色々とワーニングが出ましたが自分の環境では実行自体は出来ましたのでそのまま進めます。
インストールが完了したら、プロジェクトフォルダ内にある spheroDemo.js を開き3行目の引数にパート1で取得したBluetooth UUIDを指定します。MAC OSではBLEアドレスは20桁以上であるようですが、Windowsでは12桁のIDでした。
(4)BluemixでInternet of Things Platform Starterアプリを作成
(5)IoT Foundationよりデバイスの追加を行う
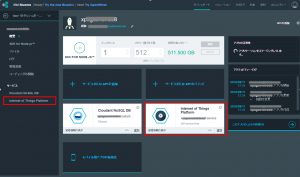
- アプリケーションのステージングが完了したら、左メニューから「Internet of Things Platform」を選択します。


- デバイスの接続から「ダッシュボードを起動」をクリックします。


- IBM Watson IoT Platform画面が開いたら「デバイスの追加」をクリック


- デバイスの追加ウィザードが開くので「デバイス・タイプの作成」を選択。次へ
- 「デバイス・タイプの作成」 ‐ 「一般情報」ステップではデバイスの名前を「sphero」にして次へ
- 「デバイス・タイプの作成」 ‐ 「テンプレートの定義」ステップでは特になにも選択せず次へ
- 「デバイス・タイプの作成」 ‐ 「情報の送信」ステップでもなにもせず次へ
- 「デバイス・タイプの作成」 ‐ 「メタデータ(オプション)」ステップもなにもせず「作成」ボタンを押下
- 「デバイス・タイプの選択」でさきほど作成したデバイスタイプを選び次へ
- 「デバイス情報」ではデバイスIDを任意の名前に設定して次へ
- 「メタデータ」ではなにもせず次へ
- 「セキュリティー」もなにもせず次へ
- 「要約」で確認後、追加ボタンを押下
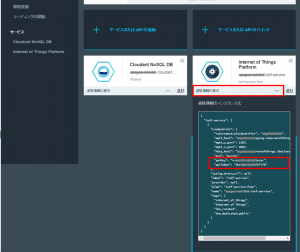
- デバイス資格情報が表示されるので、赤で囲んだ部分をメモしておきます。


- 次に「Internet of Things Platform Starter」のダッシュボードに戻り、apiKeyとapiTokenを確認しメモします。


(6)BB8-Bluemixプロジェクトの設定ファイルにIoT Foundation情報を設定する
(3)で展開したBB8-Bluemixのプロジェクトを開き、sphero-config.properties ファイルを開きます。
以下のようにファイルを編集します。
- deviceid: IBM Watson IoT Platform で登録した BB-8 の Device ID
- authtoken: IBM Watson IoT Platform に BB-8 を登録した際に割り当てられた認証トークン
- apikey, apitoken: IBM Watson IoT Platform の資格情報に記載されたapiKeyとapiToken
(7)MQTTクライアントからIBM IoT Fundationに接続テスト
にこちらのbb8-bluemix プロジェクトの下部に記載されているNode-Redのコードで実行テストを行います。
- bb8-bluemix プロジェクトの下部にあるNode-Redのコードをコピーします。
- Bluemixで作成した「Internet of Things Platform Starter」アプリケーションからプロジェクトURLを開きNode-Redを起動させます。
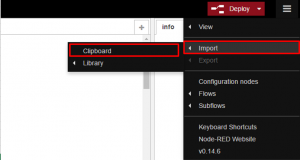
- メニューからインポートを選択しコピーしたコードを貼り付けます。


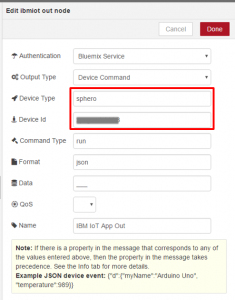
- 青色の「IBM IoT App Out」ノードをダブルクリックして以下のように設定を行います。


・Device TypeはIoT Foundationで指定したspheroを指定。
・Device IdにIoT Foundationで追加したデバイスIDを指定。 - Node-Redの「Deploy」ボタンを押し保存します。
ここまで設定が完了したら、コマンドプロンプトからspheroDemo.js を実行してBB-8と繋いでおきます。次にNode-Redから「Change color to Red」などのノードをクリックして実行しBB-8を制御できるか試します。
(8)XPages on Bluemixのアプリを作成
ここでやっとXPAGESの話になります。
- BluemixのカタログからXPAGESランタイムを選択します。
- 任意の名前、ホスト名を入力しアプリケーションを作成します。
- XPagesアプリケーションを作成後、スターターコードをダウンロードします。
(9)加速度センサーによるBB-8の制御アプリをBluemixにデプロイ
BB-8を制御するXPagesアプリケーションをこちらからダウンロードしてください。
ダウンロード: http://ktrick.com/download/xpages-bb8-tpl.zip
自身のXPAGESアプリケーションの設計をこちらのものに置換するか、XPages, スクリプトライブラリ、リソース、ファイル、スタイルシートの設計をコピーして使ってください。
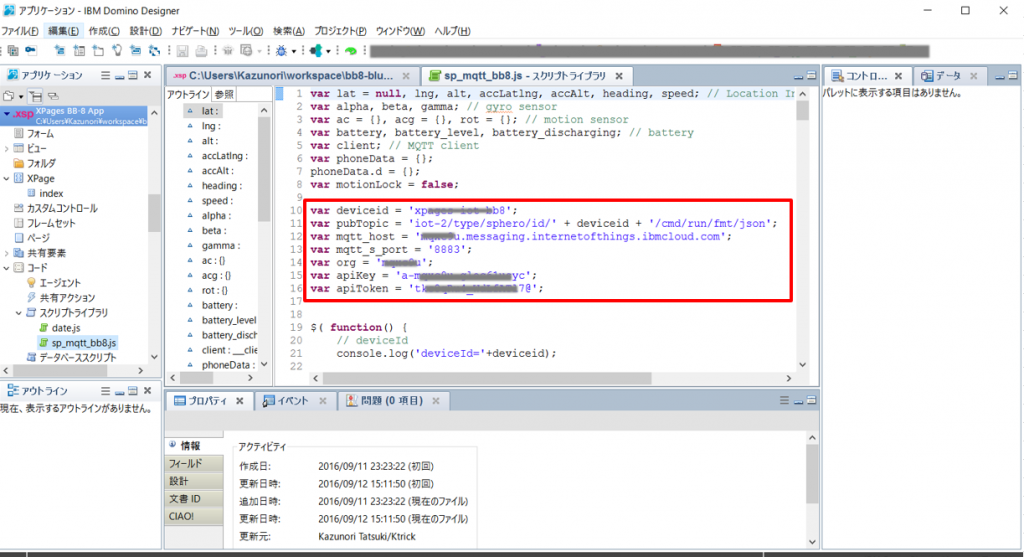
次にスクリプトライブラリのsp_mqtt_bb8.js を開き以下の赤枠の値を置き換えます。
情報はNode-Redの時と同様に資格情報を参照します。
- deviceid: デバイスID
- pubTopic: デバイスタイプがspheroでない場合は書き換えます
- mqtt_host: 資格情報のmqtt_hostを指定
- mqtt_s_port: 資格情報のmqtt_s_portを指定
- org: 資格情報のorgを指定
- apiKey: 資格情報のapiKeyを指定
- apiToken: 資格情報のapiTokenを指定
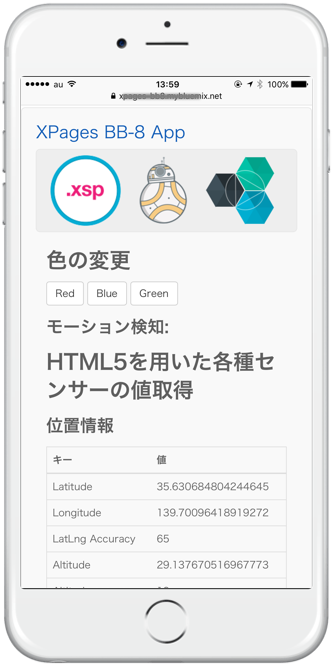
設計置換後にBluemixにデプロイするとXPAGESアプリケーションのTOPページが以下のようなものに置き換わっていることが確認できます。
(10)XPAGESで動作テスト
Node-Redでテストしたときと同様にspheroDemo.jsを実行しBB-8とIoT Foundationを接続しておきます。
次にXPAGESアプリをスマートフォンで開いてください。
今回のXPAGESアプリではHTML5+Javascriptによってスマホのモーションセンサーを感知し前後、左右にBB-8を制御することが出来るようになっています。
こんな感じで操作できます。
動いた~♪
以上により、フォースはXPAGESとIoTで成り立っていたということが証明できました。
XPages on bluemixとIoTでBB-8を動かしてみた (1/2)
XPagesとIoTでドローンの次はBB-8をプログラムで制御
昨年の2015年11月18日、Notesコンソーシアム「パートナーソリューションセミナー」の1セッションをXPAGESDAYがハックし、「XPagesとIoTでドローンを飛ばそう」という試みを行いました。
今回は、ドローンの代わりにスターウォーズ最新作の映画『スター・ウォーズ/フォースの覚醒(エピソード7)』に登場したドロイド「BB-8」をXPAGESから制御してしまおうという試みです。
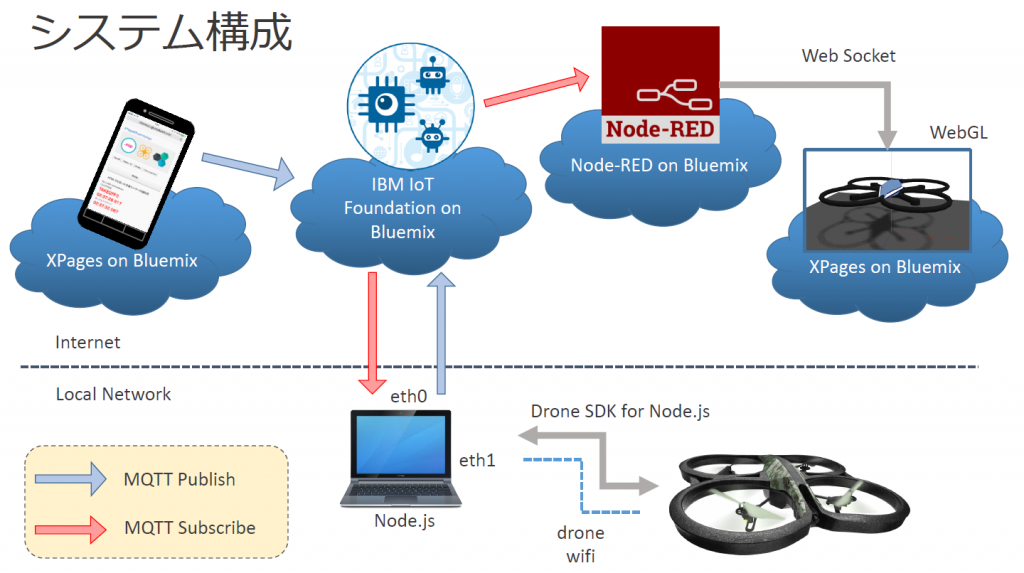
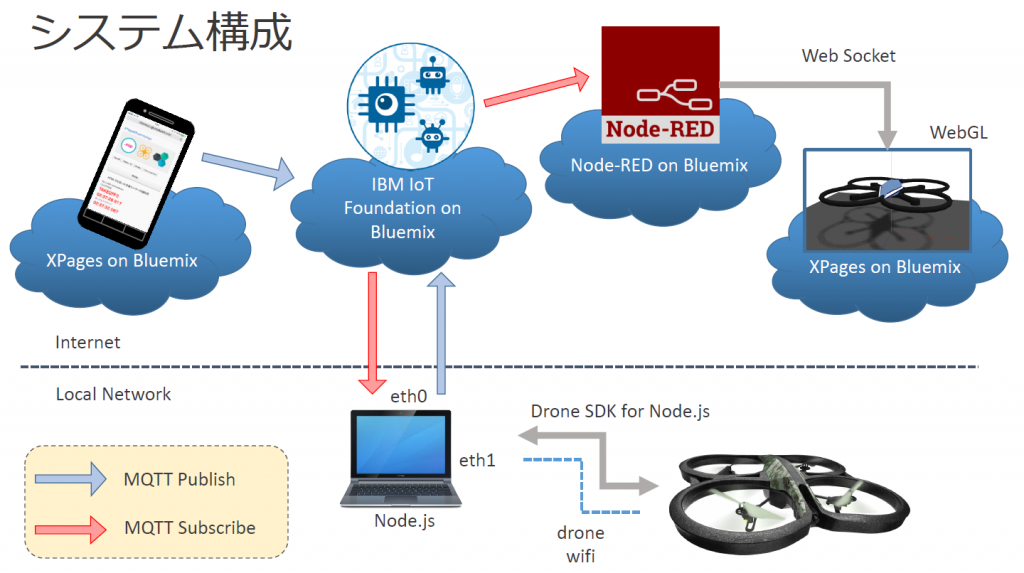
なお、ドローン(AR-Drone)の時のシステム構成図がこちらのようになっていました。

スライドはこちら。
ドローンの時と異なる点
ドローンの時はドローン自身が持つ専用WiFiに接続してIoTを経由してコントロールするというものでしたが、今回のBB-8ではWiFiの代わりにBluetoothを利用する点が大きく異なります。
まずはBB-8を入手
実は自分はBB-8は海外のとある方からの頂きもので偶然入手しました。 通常の遊び方は専用のスマートフォンアプリをインストールしラジコン(古い?)のようにBB-8をコントロールして遊びます。
Amazonで調べるとBB-8のオプションアイテムとしてフォースバンドなるものが2016年9月30日に発売されるようです。 これを見て真っ先に「これってIoTのセンサーデバイスとして流用できるのかな?」と考えた自分はちょっと病んでいるなと思っています。
※日本で買うと結構お高いみたいなのですが、英国のAmazonで買うと半値ぐらいなんですよね。送料込みでも十分元が取れるので興味ある方は海外のAmazonも見てみてください。
BB-8の前身はSphero?
さて、なぜBB-8がプログラムにより制御できるかと言いますと、実はSphero Japanが販売しているロボティクスボール「Sphero」というプロダクトが元となっています。
上の写真のような丸いボールのおもちゃでやはりスマートフォンから制御出来たりするようです。 そしてこの時から開発元が色々とSDKを提供しておりプログラム制御が可能な製品であったようです。 Spheroに頭の部分をつけたのがBB-8と考えるとしっくりきますが、どうやら中の構造は全く同じというわけではないようです。 そのせいか、BB-8が制御可能なSDKは発売後しばらく世に出てきていませんでした。
さて、前置きが長くなりましたが、BB-8をXPAGESとIoTを使い制御する解説を行ってまいります。
前提
- Windows OSにnode.jsをインストール済みであること
- Bluemixのアカウント作成済みであること
- CFコマンドラインインターフェースをインストール済みであること
- Bluemixコマンドラインインターフェースをインストール済みであること
- IBM Domino DesignerにBluemixツールをインストール済みであること(設定はこちら)
- BB-8
- Bluetooth 4.0 USB アダプター
システム概略
今回のbb-8の場合はドローン制御よりシンプルな構成です。
(1)WindowsでBLEを制御するために
自分の環境ではVAIOに内蔵のBluetoothデバイスをBLE接続のために利用出来なかったためBluetooth 4.0 USB アダプターを別途購入し、そのアダプターに対してZadig と呼ばれるツールでWinUSB driverの設定をするという手順が必要になりました。
こちらが購入したBluetooth 4.0 USB アダプター
Bluetooth 4.0 USB アダプターがそろえば、あとはこちらの動画の手順に従い作業を進めてください。
https://github.com/sandeepmistry/noble
※これがMacだとこの面倒な手順が必要ないんですよね。Visual Studio、Pythonをインストールしての作業とかなり面倒なのでさすがに次期開発マシンはMacにしようかと心が揺らいでしまいます。
(2)BluetoothのUUIDを取得
上記の設定が整えば、node.jsのパッケージ管理ツールである npmを使い、「cylon-ble」というパッケージをグローバルインストールします。
npm i -g cylon-ble
次に「cylon-sphero-ble」をインストールします。
npm i cylon-sphero-ble
以上の手順でようやくBB-8のBluetooth UUIDを参照するための「cylon-ble-scan」コマンド が使えるようになります。
以下はWindows コマンドプロンプトの実行例ですが、以下からBB-で始まるNameを探しその下の行のUUIDを割り出します。
パート2へ続く
長くなったので、ブログを複数回に分けることにしました。
XPAGESは今のところ全く触れられていませんがパート2で出てきますのでもう少しお付き合いください。
続きは「XPages on bluemixとIoTでBB-8を動かしてみた パート2」へ