XPagesDay 2014 イベントの申込開始!
XPagesDayの熱い二日間が今年もやってきます!
2013年も大成功に終わったXPagesDayが今年もやってきました。
今回は全てオンラインセッションとなっているので日本全国どこからでも参加できるイベントになっています。
当日は、自分も若輩ながらセッションを一つ講演させていただきます。
【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」
皆様、是非ご参加ください。
日時:
11 月 18 日(火)、19 日(水)の2日間
場所:
すべてオンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://www.xpagesday.com/xpagesday.nsf/sessions.xsp
来る2014/9/12、XCITE Autumn 2014 セッション(K-2)で講演致します
XCITE Autumn 2014 セッション(K-2)で講演
2014年、春に開催され大盛況だった日本IBMのイベントXCITE。
今回、秋のイベント XCITE Autumn 2014のセッション「XPagesで革新!これからのNotes/Dominoアプリケーションの新常識」(K-2)でIBM 佐藤 淳様と一緒に講演をさせて頂きます。
当日は、弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB によるコラボーレーション事例をご紹介致します。
皆様、是非ご参加ください。
日時:
Business Partner Day - 2014年 9月11日(木) 13:00-18:00 (受付開始:12:00)
XCITE Autumn 2014 - 2014年 9月12日(金) 10:00-18:45 (受付開始:9:00)
場所:
ザ・プリンス パークタワー東京
(東京都港区芝公園4-8-1)
主催:
日本アイ・ビー・エム株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » https://ibm-xcite.jp/
XPagesリッチテキスト CKEditorツールバーをカスタマイズ
XPages リッチテキスト コントロール
XPagesのリッチテキストコントロールはDomino 8.5.2からCKEditorが採用されるようになりました。
デフォルトでのリッチテキスト コントロールは以下の様なレイアウトになります。
デフォルトでは文字の修飾など基本的なことしか出来ないようになっています。
今回はこのCKEditorをカスタマイズする方法をご紹介します。
toolbarTypeを指定してカスタマイズ
以下の用にDojo属性を追加し、名前を「toolbarType」にし値を指定します。
値には
- Slim
- Medium
- Large
を指定することができます。


それぞれのレイアウト






Javascriptを使ってフルカスタマイズ
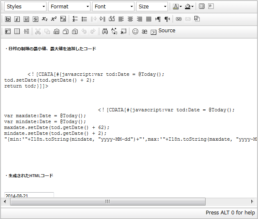
dojo属性に「toolbar」を作り、ツールバーの項目をJavascriptの配列で指定することでリッチテキストコントロールのツールバーをフルカスタマイズすることが可能になります。


値の部分にサーバーサイドJavascriptでツールバーの項目を以下のようにセットします。
全てのツールバーの項目を表示させたい場合、
のようになります。
このように、フルカスタマイズすることで、今までになかったHTMLソースコードでの編集等も可能になります。


CKEditor 3.X Developer's Guide も参考にしてください。