こんにちは、開発担当の米原です。
本日は最近XPages開発でハマった時のお話です。
設計
Xpage : xpTest001
CstomControl : ccTest001
style sheet : test001.css
.bk_001{
background:rgb(255, 0, 0);
}
.bk_002{
background:rgb(0, 256, 0);
}
.tbl_001 {
width: 90%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
margin: 50px 50px;
}
.tbl_001 th {
padding: 10px;
background: #e9faf9;
border: solid 1px #778ca3;
}
.tbl_001 td {
padding: 10px;
border: solid 1px #778ca3;
}
どこが原因だったのか
原因ですが
カスタムコントロールの ccTest001内でセットしている
styleClassに設定していました styleClass=”bk_002″ が原因でした。
.bk_002{
background:rgb(0, 256, 0);
}
すごい単純なミスなのですが、RGBの範囲ですが、 0~255 でして、256はダメですね。
今回はWebの画面もちゃんと、緑色も出ていましたので、なぜか設計のみ開くことが出来なくなる現象となりました。
エラー内容が表示されず分からない所だったので、初めはDBがつぶれたかと思い、
再度作成し直したりしたりと色々試行錯誤しておりました。
原因さえ分かれば大したことではないのですが、なかなかはまってしまいましたので、似た様な所でお困りの方がいましたら、参考にしていただければと思います。
設計が開かなくなったら、XPageならまずその中に含有されいるカスタムコントロールを疑い、簡易化しながらどこが怪しいか切り分けて、カスタムコントールに問題が無い場合はその中で呼んでるカスタムコントロールを除外や、今回の様にカスタムコントロール内で使用しているスタイルシートなどを疑っていくと原因が見つけやすいかと思われます。
あとですね、今回はNotesのV9で発生しておりまして、今回のブログを書く際に、V12でも試してみましたら、
何とちょっと画面がかわっておりまして、もう少しエラーが詳しく表示されていました。
エラー内容に
java.lang.IllegalArgumentException: Argument not valid
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.graphics.RGB.<init>(Unknown Source)
at com.ibm.etools.xve.renderer.internal.style.CSSColorUtil.stringToRGB(Unknown Source)
CSSのRGBあたりに何かしら問題があるよ的なものがでていますね。
V12ならもしかしらすぐ解決できていたかもしれません。
NotesDominoも進化し続けているので、バージョンを上げる方がより快適に開発できそうですね。
今回はテスト的に単純な設計を作成してでしたが、
実際ハマった設計はもっと複雑なものでして数時間ハマりました。。。
参考にしていただければと思います。
それでは今日はこの辺で失礼いたします。
2024年10月22日
こんにちは。ケートリックの米原です。
今回はNotes Domino の体験型ウェビナーのご案内です。
主催と協賛は
主催:Misc Workshops OSAKA 協賛:ノーツコンソーシアム
となっております。
日時は2024/05/30(木) 14時~15時半(予定)に開催されます!
開催方法はWeb会議方式となっております。
今回は体験型となっていまして、スマホ、カメラ、GPS、などの機能もDominoだけで作成したアプリで体験するいい機会です!
その道のプロフェッショナルが手厚く説明していただけるとのことです!そして無料です。。。。
2024年05月20日
こんにちは。米原です。
今回はイベントのご案内です。
ノーツコンソーシアムの大型イベントが2024/02/16(金)に開催されます!
ノーツコンソーシアムは、HCL Notes/Domino 日本最大のユーザーコミュニティです。
もちろん弊社ケートリックもコミュニティに参加しています!
ノーツコンソーシアム FESTA 2024
開催日時:2024年2月16日(金):14:30~17:45 (受付開始:14:15~)
開催会場:アキバプラザ(東京千代田区)6F セミナールーム3
参加費:無料、事前申込不要。
・ノーツコンソーシアム会長挨拶・基調講演
・研究会発表
・HCLジャパン Notes/Domino 35周年とV14など
などなど色々ないい話が聞けるはずです!
弊社のメンバーも発表予定ですよ。
詳しくはこちらを
ノーツコンソーシアム 30周年記念イベント
開催日時:2024年2月16日(金):18:00~20:00 (受付開始:17:45~)
開催会場:アキバプラザ(東京千代田区)5F レセプションホールAB
参加費:無料、事前申込制。
ノーツコンソーシアム30周年、Notes/Domino35周年となり、皆様でお祝いするイベントとなります。
皆さんで集まってお祝いしましょう!
こちらは事前申込が必要ですのでご注意を!!
お申込みはこちらから イベントの詳細もご確認できます。
https://30anniversary.notescons.gr.jp/
それでは、現地でお会いできることを楽しみにしております!
2024年02月02日
ケートリックから過去最多3名が2024年HCLアンバサダーとして任命されました

2023年12月クリスマス前にHCL様よりメールが届き、田付、米原が2024 HCL Ambassadorに任命されたことを知りました。
HCL Lifetime Ambassadorの加藤を含めると弊社から過去最多となる3名がHCLアンバサダーとして任命されたことになります。
なお、日本から選出された2024年 HCL Ambassadorは以下の10名となっており、こちらも過去最多となっております!
■ HCLアンバサダー グローバルページでの発表:
https://www.hcl-software.com/about/hcl-ambassadors/class-of-2024
■ HCL Software 日本ブログでの発表:
https://www.hcljapan.co.jp/software/blog/
HCL Ambassador 2024に任命されたのは以下10名の皆様です。(会社名50音順)

ケートリック株式会社 加藤 満 氏
https://notesdominoliaison.blogspot.com/

株式会社アグレックス 阿部 覚 氏
http://abesat.blog.jp/
株式会社NIS 中野 晴幸 氏
https://harunakano.blogspot.com/
株式会社エフ 御代 政彦 氏
https://guylocke.blogspot.com/
ケートリック株式会社 田付 和慶
ケートリック株式会社 米原 和之
https://www.ktrick.com/blog/
広瀬化学薬品株式会社 萩原 健補 氏
http://www.tanuchi.com/
株式会社フィオーレ 林和正 氏
https://note.com/dominolab/
株式会社 プロシード 浜 真行 氏
https://www.denaoshidomino.com/
フリーランス、ノーツコンソーシアム大阪研究会所属 林 哲司 氏
https://enjoyxpages.sakura.ne.jp/wp1/
任命された皆様おめでとうございます!
2024年は、「テクてく Lotus 技術者夜会」(https://support.hcltechsw.com/csm?id=kb_article&sysparm_article=KB0069193)や「ノーツコンソーシアム」(https://www.notescons.gr.jp/)などをはじめコミュニティーへ以前より積極的に貢献していきたいとおもっています。また、HCLアンバサダーが一丸となり、Notes/Dominoのコミュニティイベント「DominoHub」の開催を現在計画中ですので是非楽しみにしていてください。
ベストコミュニケーションズ社からsmaconne事業譲受に関するお知らせ
ケートリック株式会社(代表取締役社長:田付 和慶、以下「当社」)は、株式会社ベストコミュニケーションズ(代表取締役社長:光安 智秀、以下「ベストコミュニケーションズ」)が開発するソフトウェア smaconneに関する全事業 (以下、「当該事業」)を譲り受けることに関し、同社と事業譲渡契約を締結いたしましたので、下記のとおりお知らせいたします。
1.事業譲受日
2024年1月1日
2.事業譲受内容
smaconne事業に関する資産および取引契約
| (1) 販売 | smaconne事業のお客様とのお取引は、当社が承継 |
| (2) 開発 | smaconne開発は当社が継承 |
3.事業授受の理由
当社は創業以来、HCL Notes/Dominoでのシステム開発、製品販売を行ってまいりました。
今回、ベストコミュニケーションズよりNotes アプリをスマホやPC のWeb ブラウザで手軽に利用するための製品「smaconne」を譲り受けることで、そのノウハウを当社のシステム開発事業に融合し、相乗効果を生み出すことで一層の事業発展ならびにお客様へより最適なソリューション・サービスを提供してまいります。
何卒これまでと変わらぬご愛顧を賜りますよう、宜しくお願い致します。
XPagesリッチテキストコントロールのカスタマイズ
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
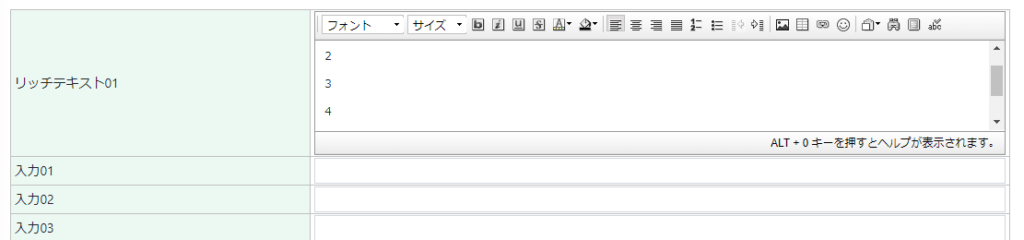
リッチテキストの入力高さを固定(縦スクロール付き)方法
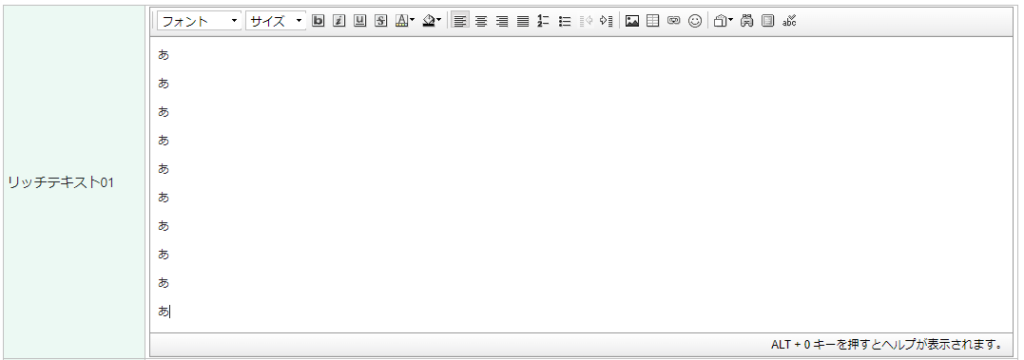
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。


入力をするとどんどん広がって他の項目が見えなくなったりします。




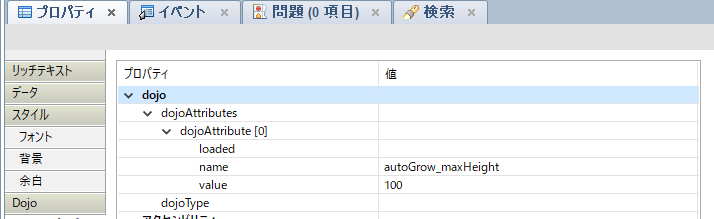
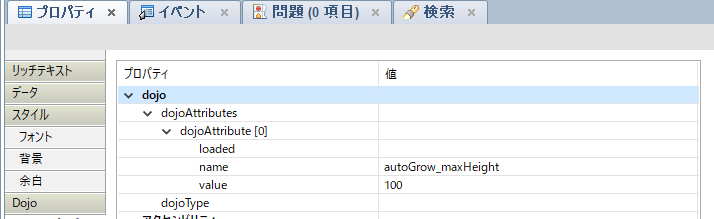
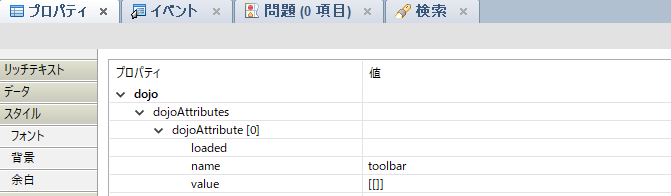
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値


こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
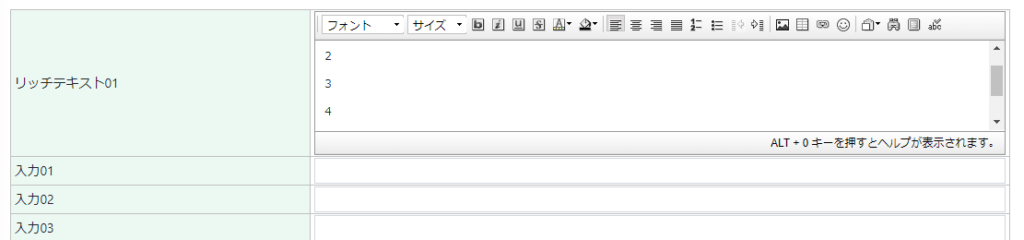
ツールバーを消す方法
今回の場合上のツールバーも不要なので消したいと思います。


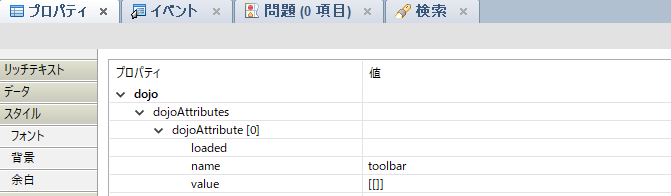
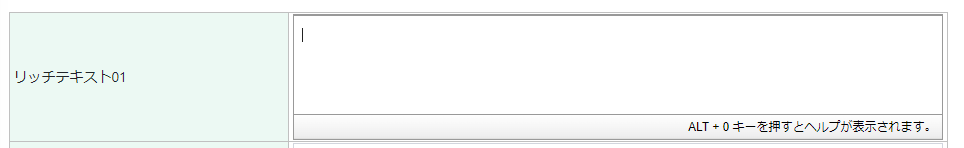
同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。


この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。


ダイアログ起動ボタン押下でダイアログ起動


「×」ボタン押下


エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。


それでは、Xspプロパティを更新した状態でもう一度実行すると


「値をセット」ボタン押下後に、「×」ボタン押下すると


「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
HCL Notes / Domino のモダナイズソリューションのケートリックとCData が業務提携
~ローコード開発・ワークフローの『consentFlow』に250+ のSaaS 連携を追加~
2023年4月4日、ケートリック株式会社(本社:東京都目黒区、代表取締役:田付 和慶、以下ケートリック)とクラウドデータのコネクティビティソリューションおよびデータ連携ツールのリーディングベンダーであるCData Software Japan 合同会社(本社:アメリカノースカロライナ州、日本オフィス:宮城県仙台市、代表社員 職務執行者:疋田 圭介、以下CData)は業務提携し、ローコード開発・高機能ワークフローツールである『consentFlow』に250種類以上のSaaS / DB 連携機能を追加することを発表します。


ケートリックが得意とするHCL Notes/Domino アプリのモダナイズを提供する中で、大企業を中心とするユーザー層から「Salesforce などのSaaS アプリケーションとNotes / Domino アプリを連携させたい」というニーズが増加してきていました。
今回のCDataとの業務提携により、ケートリックが提供する高機能ワークフロー&ローコード/プロコード開発ツール『consentFlow』からSalesforce・Dynamics 365 をはじめ250以上のSaaS アプリケーション、クラウドストレージとの連携が可能になります。
■エンタープライズが必要とするあらゆるクラウドサービスとのデータ連携が可能に
HCL Notes/Dominoはクラスタリング、レプリケーション、アクセス制御リスト、SSO、LDAPなど企業が必要とする高度なアプリケーション開発環境を備えています。そのNotes/DominoとSaaS・クラウドのハイブリッドな業務アプリの時代の掛け渡しをするツールとしてconsentFlowが活用いただけると考えています。
CDataとの業務提携により、Notes/Domino ユーザーにエンタープライズが必要とするあらゆるクラウドサービスとのデータ連携が提供可能となりました。ユーザー企業に対しケートリックがプロフェッショナルとして提供できるサービスの幅が大きく広がります。
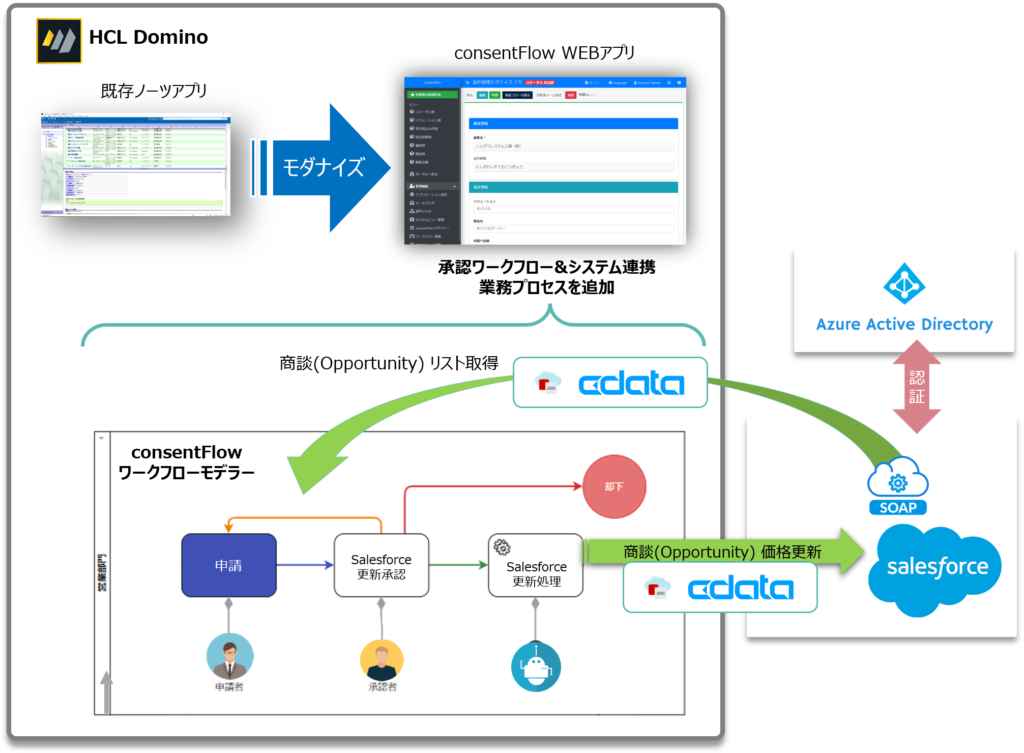
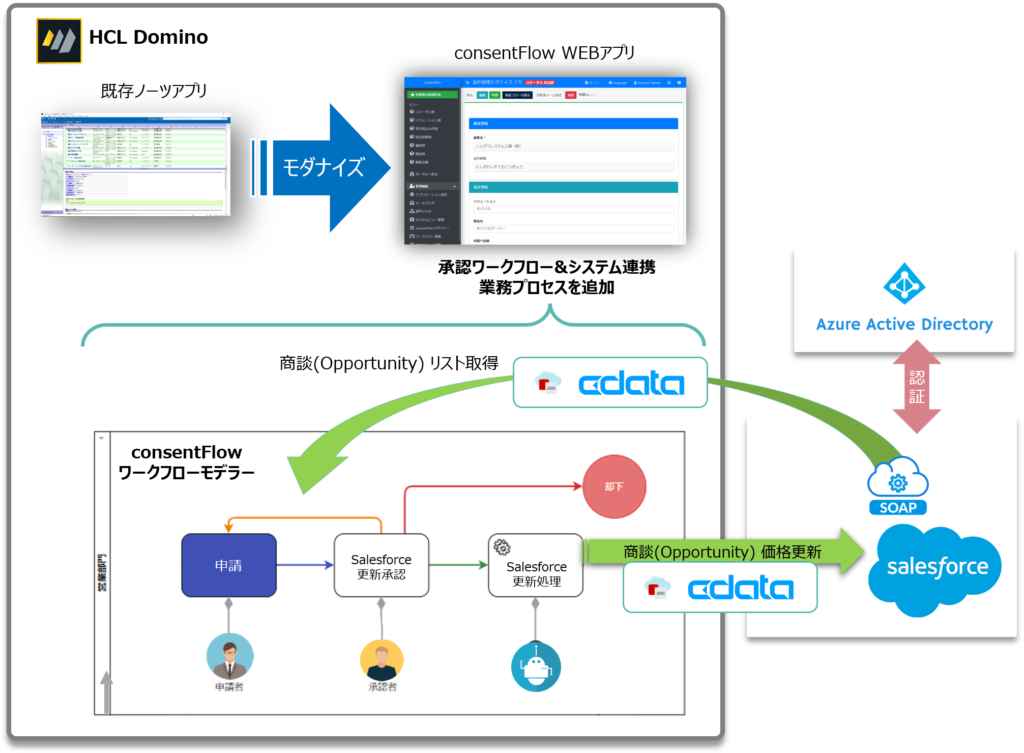
■Notes とSalesforce をワークフローでつなぐ
利用例としては、consentFlow ワークフローシステムを使って、Salesforce の商談(Opportunity)リストを取得し、Domino 内の価格表更新を取得した上で、consentFlow 内で承認を行い、承認結果をSalesforce に書き戻すという処理が可能になります。


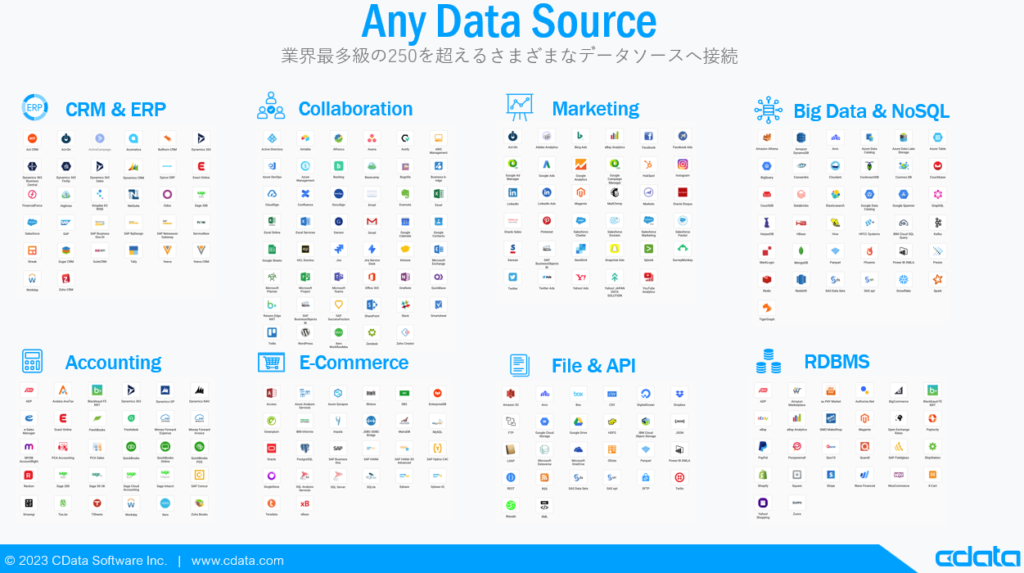
■consentFlow で連携可能になる外部データソース例
- CRM:Salesforce、Dynamics 365、Oracle Sales、etc.
- ERP & 会計:SAP ERP、SAP S/4HANA、NetSuite、Oracle Financials Cloud、etc.
- グループウェア:SharePoint、Jira、Google スプレッドシート、etc.
- RDB & NoSQL:Access、MongoDB、Google BigQuery、主要RDB、etc.
- EC:Amazon Marketplace、Yahoo!ショッピング、スマレジ、etc.


■KTRICK-CDATA 共催ウェビナーを開催
- イベント名:ローコード・ワークフローの『consentFlow』に250以上の外部システム連携機能が登場
- 日時:2023年5月11日(木) 16:00-
- 開催形式:Zoom ウェビナー
- 詳細および申込:こちら
<ケートリックについて:https://www.ktrick.com/>
ケートリック株式会社は、HCL Notes / Domino® のアプリケーション開発を主軸事業とするシステム開発会社です。HCL Notes / Domino® 導入済みの企業に対して、アプリケーションのWeb 化・モバイル化、インターフェースのリデザインなど、多種多様な改修・保守サービスを提供しています。また、高機能なワークフローエンジンを搭載したアプリケーション構築システム『consentFlow』(https://www.consentFlow.jp)を提供。「ローコードとプロコードのハイブリッド開発環境」という強みを生かし、システム連携もこなす柔軟な承認アプリケーションの構築を支援しています。
<CData Software について:https://www.cdata.com/jp/>
CData Software, Inc. は、クラウドデータのコネクティビティソリューションおよびデータ連携ツールのリーディングベンダーです。250以上のSaaS、NoSQL やアプリケーションデータに標準接続するドライバーとデータ接続テクノロジーの開発に特化し、各種ツール、クラウドサービス、カスタムアプリケーションからのリアルタイム接続を実現します。CData 製品は、世界中の大手企業、中小企業、政府機関、教育機関のデータ統合ソリューションにて利用されています。
※本リリースに掲載する社名または製品名は、各社の商標または登録商標です。