Sorry, this entry is only available in Japanese.
Tuesday October 22nd, 2024
Sorry, this entry is only available in Japanese.
Friday October 18th, 2024
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。

ダイアログ起動ボタン押下でダイアログ起動

「×」ボタン押下

エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。

それでは、Xspプロパティを更新した状態でもう一度実行すると

「値をセット」ボタン押下後に、「×」ボタン押下すると

「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
AzureADによるHCL Domino (SAML)統合ログイン 設定方法
今回の記事ではAzureADのアカウントを使ってHCL Domino WEBアプリケーションへログインが出来るようになるAzureADとHCL Domino SAMLによる統合ログインの設定方法を解説します。
前提:
今回検証を行った環境は以下の通りです。
- Domino 10.0.1FP3
- DominoサーバーへSSL証明書インストール済み
- Windowsサーバー
では早速、設定方法を説明していきます。
なおこの設定はHCL Domino V10.0.1 最新のFP以降であれば動作可能であるようです。
AzureADの設定
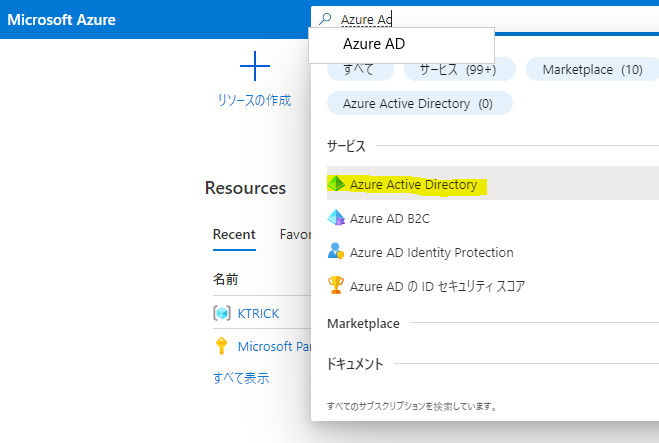
- https://portal.azure.com/ へログインします。
- “Azure Active Directory”を選択します。
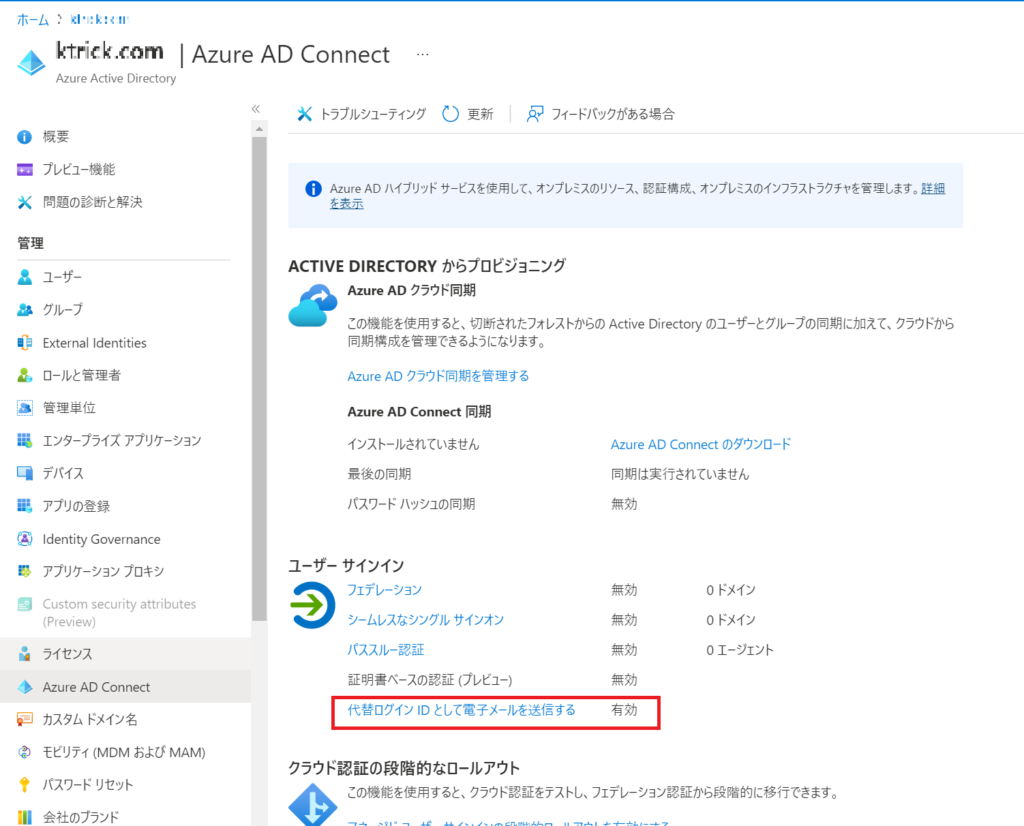
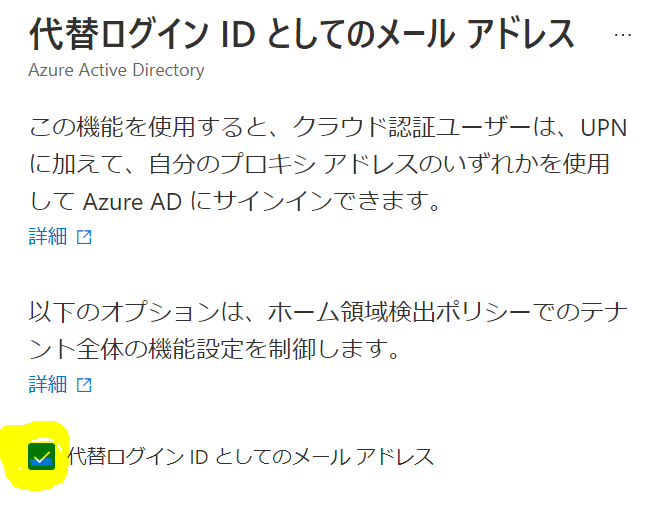
- 左メニューから"Azure AD Connect"を選択し、”ユーザーサインイン”の箇所で「代替ログインIDとして電子メールを送信する」を有効にします。
チェックを入れて「保存」ボタンをクリックします。
Azure Active Directory ページからエンタープライズアプリケーションの作成
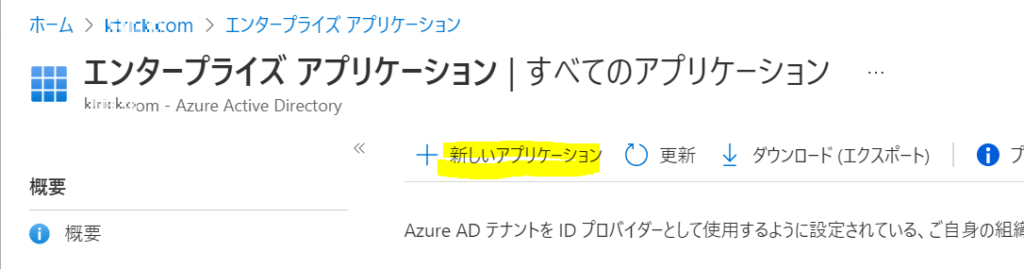
- 左メニューから”エンタープライズアプリケーション”を選択
- 上部のメニューから「新しいアプリケーション」をクリック
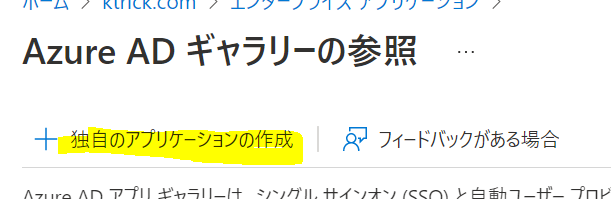
- 遷移後のメニューから「独自のアプリケーションの作成」をクリック
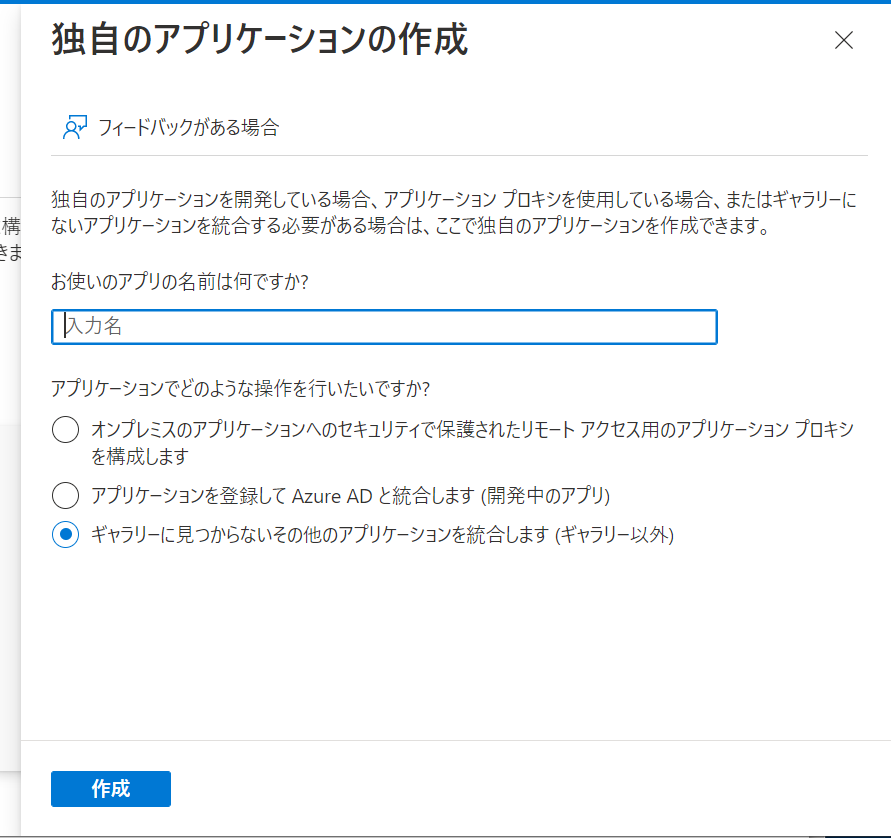
- 任意のアプリの名前を入力。”ギャラリーに見つからないその他のアプリケーションを統合します(ギャラリー以外)”を選択して作成ボタンをクリック。
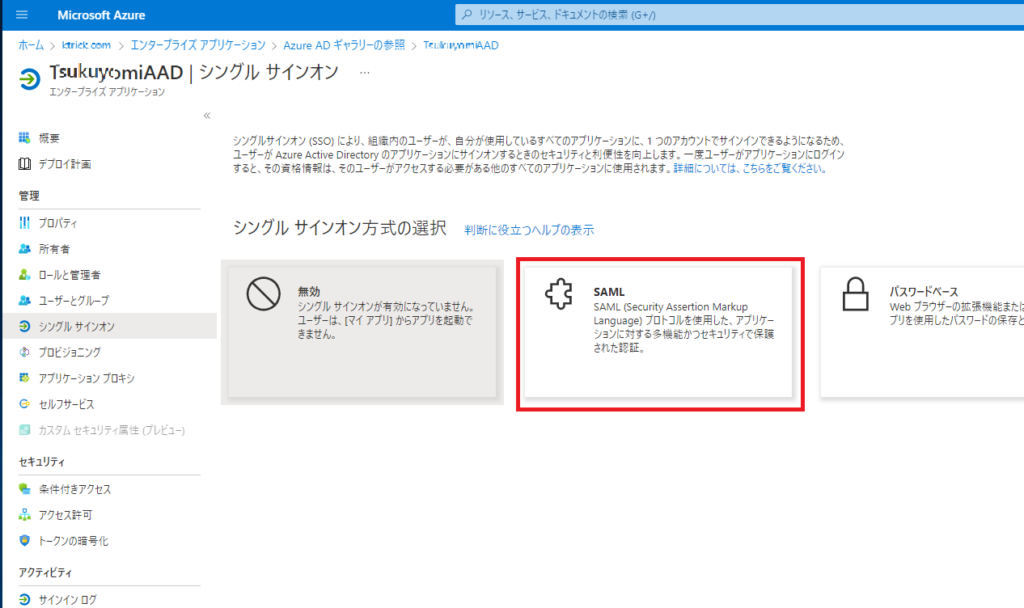
- 作成後の遷移画面で、左メニューから”シングル サインオン”を選択。
- ”シングルサインオン方式の選択”からSAMLを選択。
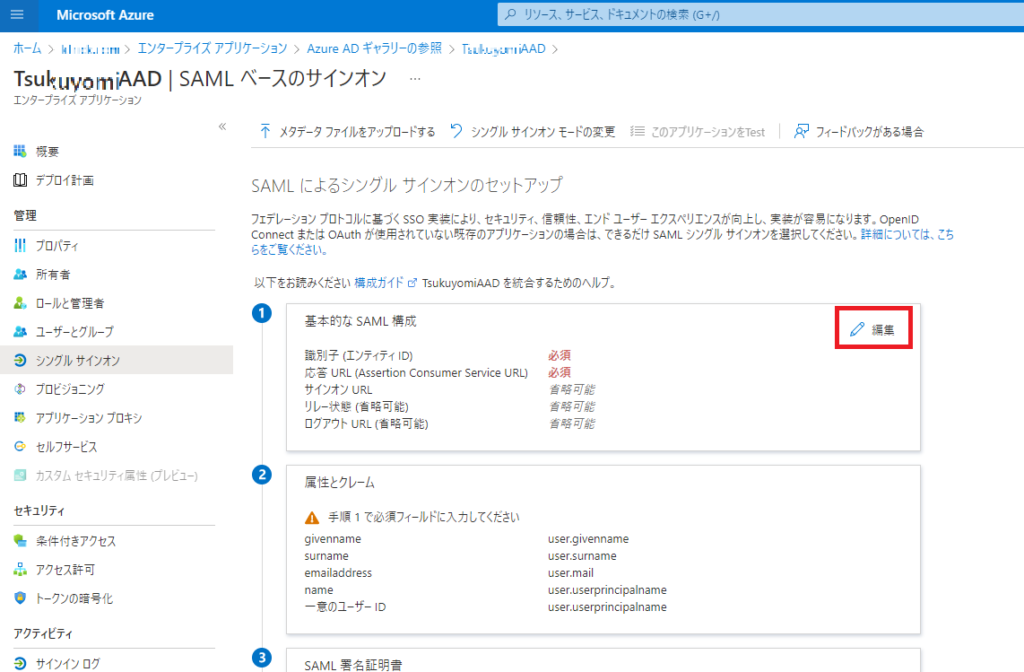
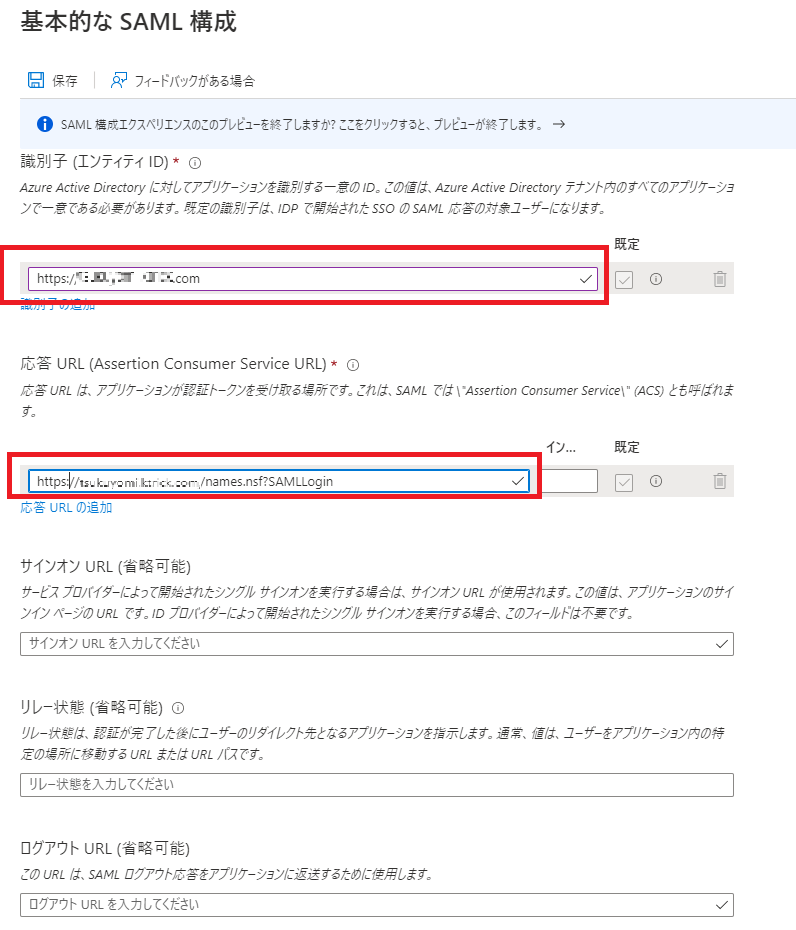
- "基本的なSAML構成"のセクションから「編集」をクリック
- "識別子 (エンティティ ID)"と"応答 URL (Assertion Consumer Service URL)"にそれぞれHTTPSプロトコルから始まるDominoサーバーFQDNを入力します。
例)
識別子 (エンティティ ID): 「https://mydominoserver.com」
応答 URL (Assertion Consumer Service URL): 「https://mydominoserver.com/names.nsf?SAMLLogin」他は省略可能のため空欄で保存します。
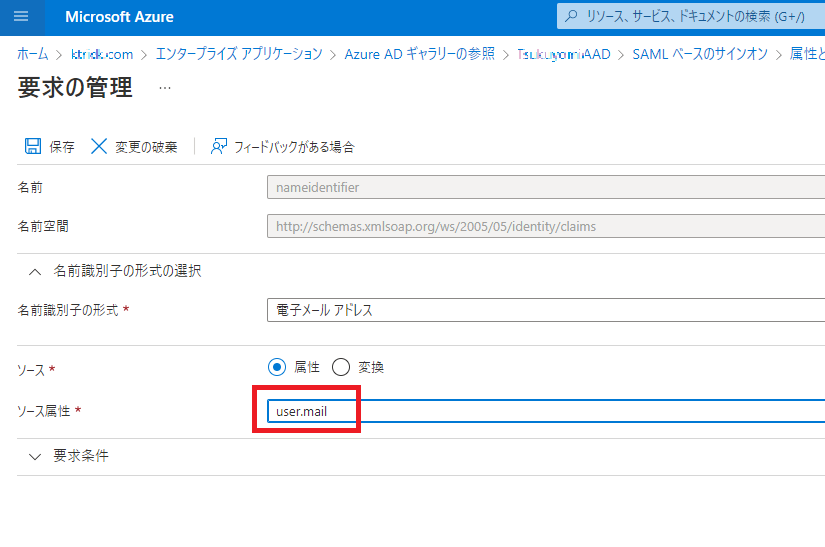
- 次に"属性とクレーム"セクションで「編集」をクリックします。
- ”必要な要求”の”一意のユーザー識別子 (名前 ID)”行をクリックします。
- ソース属性を「user.mail」に変更して保存をクリックします。
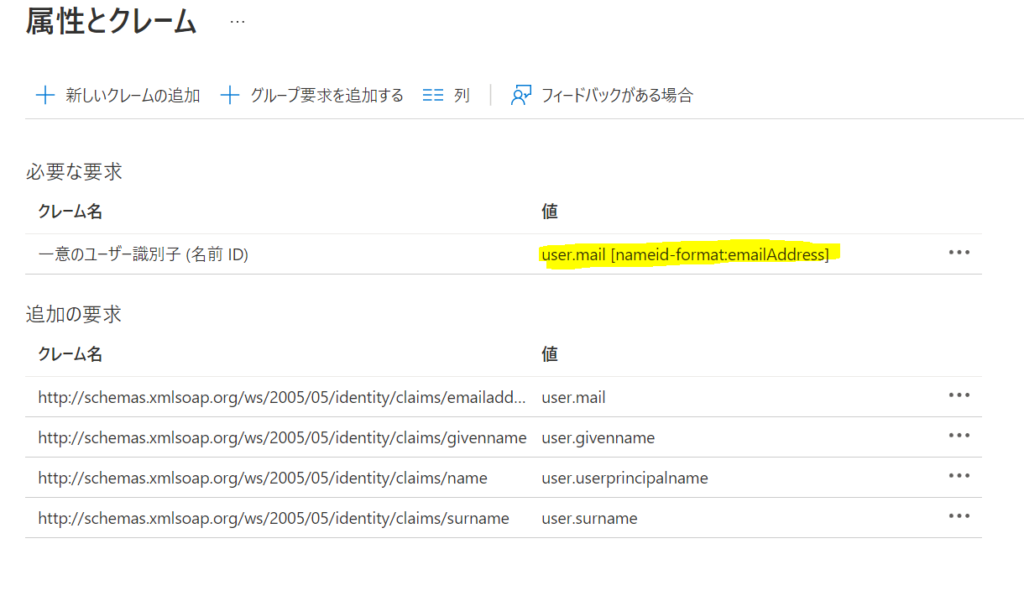
- 保存後、値が「user.mail [nameid-format:emailAddress]]」となっていることを確認します。
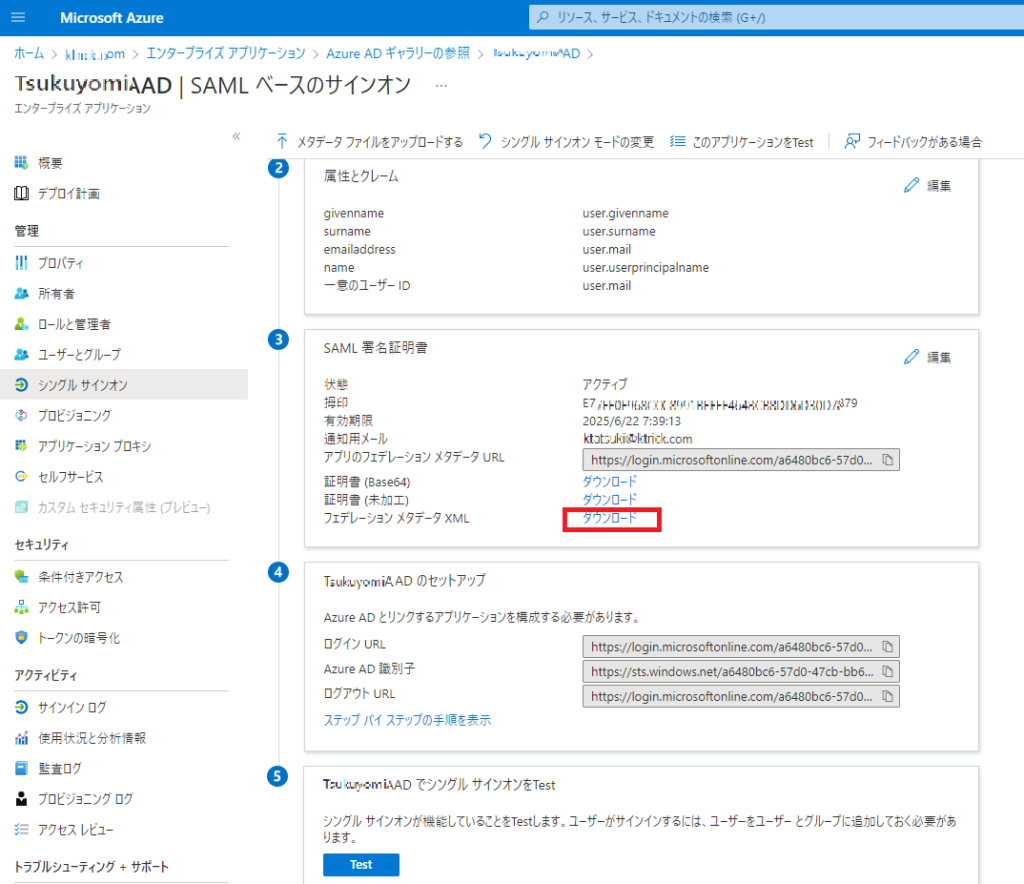
- 作成したアプリケーションの”シングルサインオン”画面に戻り、”SAML 署名証明書”セクションから”フェデレーション メタデータ XML”をダウンロードしておきます。
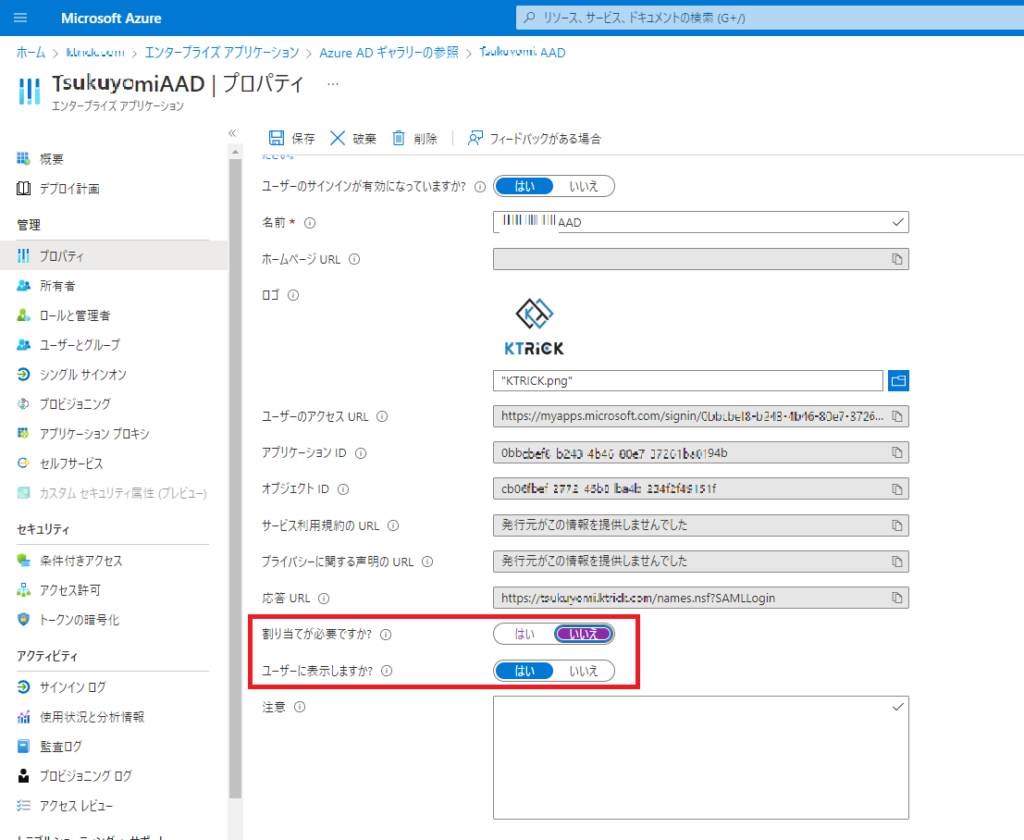
- アプリケーションの左メニューから”プロパティ”を選択。
- 必要に応じて”割り当てが必要ですか?”、”ユーザーに表示しますか?”をいいえに変更します。
”割り当てが必要ですか?”で[はい]を選択すると、ユーザーが認証できるようにAzure内でアクセス制御を行う必要があります。
”ユーザーに表示しますか?”で[はい]を選択すると、Microsoft MyAppポータルにアプリケーションが表示されるようになります。
お疲れ様でした。
以上でAzureAD側の設定は完了です。
次はDominoサーバー側の設定をしていきましょう。
IdP Catalog アプリケーションの作成および設定
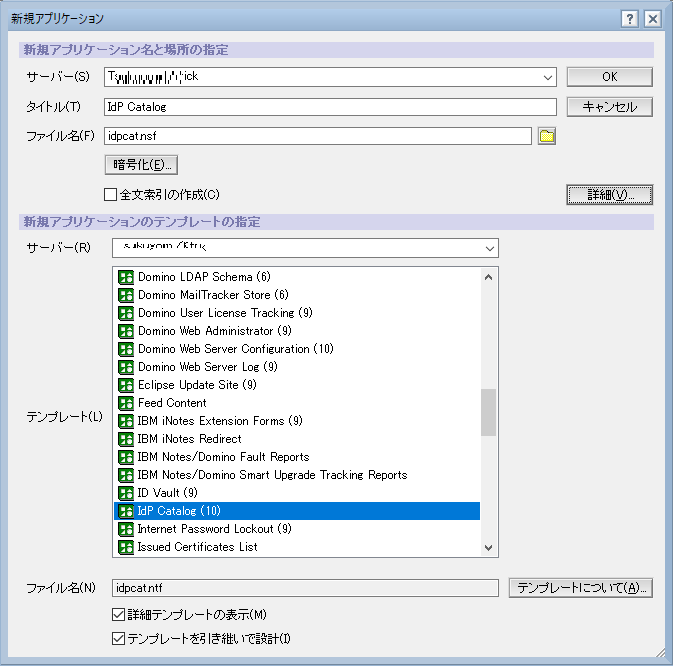
- DominoサーバーでIdP Catalog アプリケーションを新規作成します。
- 新規アプリケーションダイアログで”詳細テンプレートの表示”チェックボックスをチェックしてIdP Catalogテンプレートから「idpcat.nsf」ファイルを作成します。
※IdP Catalogアプリケーションは必ずファイル名を「idpcat.nsf」とし、Dataフォルダ直下に配置してください。
- IdP Catalogから「Add IdP Config」ボタンをクリックし設定文書を開きます。
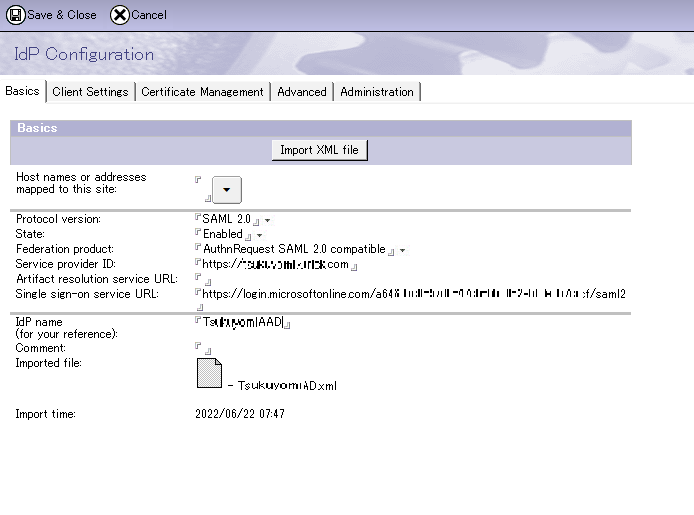
- Basicsタブで「Import XML file」ボタンをクリックし、AzureAD画面でダウンロードして置いた「フェデレーション メタデータ XML」を選択した後、開くボタンをクリックします。
- フィールドが自動で入力されたことを確認します。
※下のスクリーンショット画像では”Service provider ID”、"IdP name"に値が入っていますが、インポート直後には入っていませんのでご注意ください。
- "Service provider ID"にhttps://から始まるDominoサーバーのFQDNを入力します。
例)「https://mydominoserver.com」 - "IdP name"に自分が分かりやすい任意の値を入力します。
- 一旦、"State"を[Enabled]から[Disabled]に変更して、[Save & Close]ボタンを押して保存します。
- 再度先ほどのIdP Configuration文書を開き、"Certificate Management"タブへ行きます。
- [Create SP Certificate]ボタンをクリックします。
- ”Company name”を入力するダイアログがひらきますので任意の名前を入力して[OK]ボタンをクリックします。
- "Certificate Management"タブ内のフィールドが自動で入力され、Exported certificate欄に"ServiceProvider.xml"が作成されたことを確認します。
- 再度、[Save & Close]ボタンを押して保存します。
以上でIdP Catalogの設定は完了です。
最後に、DominoサーバーのSite DocumentでSAML認証をするように設定を変更します。
Domino インターネットサイト文書の設定
インターネットサイト文書を作成していないサーバーであればサーバー文書のInternet Protocols ⇒ Domino Web Engine で設定することになりますが、ここではインターネットサイト文書が設定されている環境として進めます。
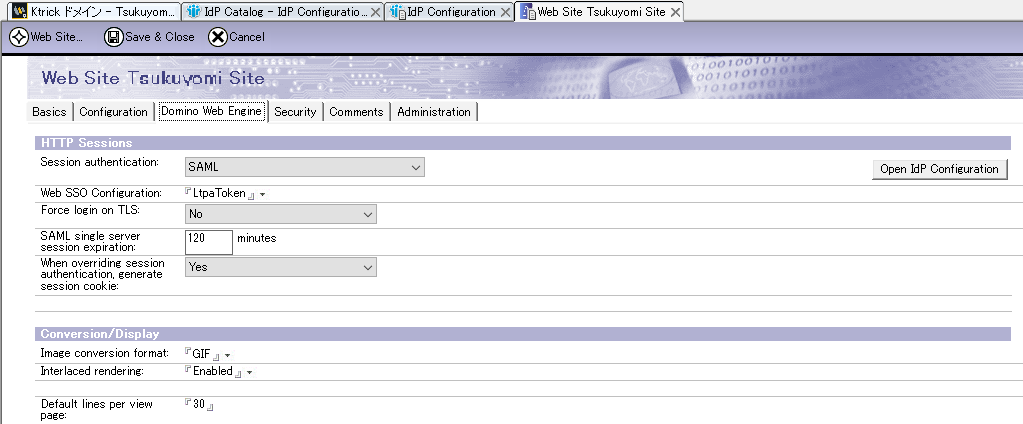
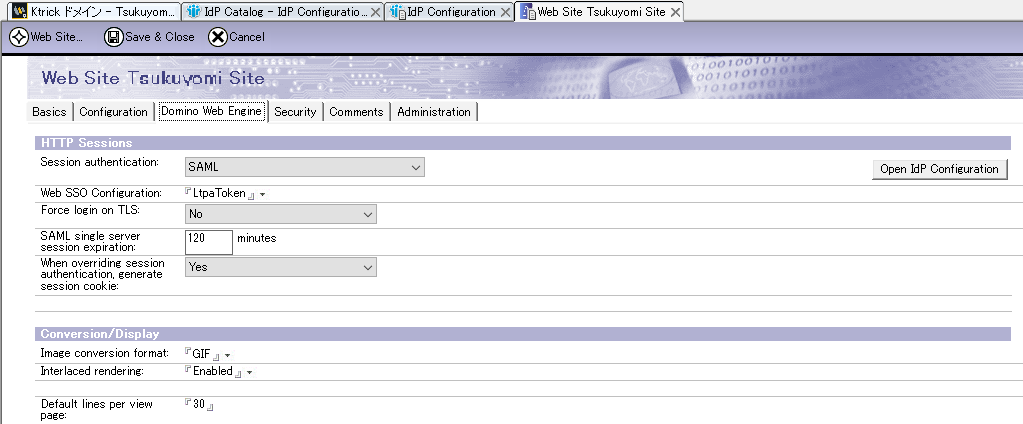
- インターネットサイト文書を開き、”Domino Web Engine”タブに行きます。
- Session Authenticationで「SAML」を選択します。
※WEB SSO Configurationは既に作成してあるLTPATokenがある場合はそれを選択したままでOKです。
※Force login on TLSはデフォルトの[No]、
SAML single server session expirationはデフォルトの[120]分から変更したい場合は変更、
Web overriding session authentication, generate session cookieはデフォルトの[Yes]としておきます。


- 文書を保存して閉じます。
HTTPタスク再起動して動作確認
ここまで設定が完了したらDomino HTTPタスクを再起動しますが、そのまでにIdP Configuration 文書のStateを[Enabled]に変更します。
- IdP Catalogの作成したIdP Configuration文書を開き、"State"のフィールドを[Enabled]に変更します。
- 文書を保存して閉じます。
- Domino Administratorから「tell http restart」を実行してHTTPタスクを再起動します。
ACL制御されたDomino WEBアプリケーションでテスト
ブラウザを使って、「https://mydominoserver.com/xxx/xxx.nsf」のようにDomino Webアプリケーションへアクセスします。
うまく動作する場合は、Microsoft Azure ADのログイン画面にリダイレクトされ、ログイン後にDomino Webアプリケーションに正しくログイン出来ることが確認できます。
Dominoサーバーnames.nsfに同一のEmailを持つユーザー文書が存在する場合は、AzureADログイン後Dominoアプリケーションでも正しくDominoユーザーでACLが機能していることが確認できます。
参考にした資料・ブログ
■ HCL Customer Support Article - How to configure SAML authentication for Domino HTTP using Microsoft Azure as an Identity Provider
https://support.hcltechsw.com/csm?id=kb_article&sysparm_article=KB0098580
■ Kris De Bisschop - HCL Domino SSO with AzureAD
https://debisschopk.wordpress.com/2020/10/19/hcl-domino-sso-with-azuread/
■ HCL Domino SAMLとOktaでの統合ログイン
https://support.hcltechsw.com/sys_attachment.do?sys_id=2a1c5afb1bb38954f37655352a4bcbac
まとめ
いかがでしたでしょうか? Microsoft Teamsを始め、多くの会社がMS365を利用している現在、DominoサーバーをAzureADで統合ログイン(シングルサインオン)することのメリットは絶大だと思います。
AzureADによる統合ログイン(シングルサインオン)をすることでアプリケーション開発プラットフォームとしてDominoサーバーがますます利活用されるようになるといいですね。
ケートリックは今も昔もNotes/Dominoアプリ開発がコアビジネス
更新をさぼっていてとても久しぶりのブログ投稿になってしまったのですが、
皆さんの組織内でのNotes/Dominoの立ち位置は数年前と比べてどう変化していますでしょうか?
ケートリックは今も昔もNotes/Dominoの高度なアプリケーション開発を得意とする技術者集団です。
実際のところ今も弊社の売上の90%はNotes/Domino関連になります。
Notes/Domino製品がHCL社に移り、ここ数年で目まぐるしい発展が行われたと言えると思います。
HCL社に製品移管されてからの目まぐるしい発展
最近の目玉ではやはりHCL Nomad Web。
従来のNotesアプリケーションがNotesクライアント要らずでWEBブラウザさえあれば利用可能ということで多くのNotesアプリケーションを抱える企業にとって大変興味深いソリューションと言えると思います。
他にも、
- WEBアプリがローコード開発出来るHCL Volt
- スマホ、タブレットからNotesアプリケーションが使えるHCL Nomad
- ワンタッチDomioセットアップ
- Domino Docker対応
- SSL証明書の管理タスク(OpenSSL, Kyrtool不要)
- Lets Encryptをつかった無料SSL証明書対応
- Active Directory パスワード同期
- タイムベースワンタイムパスワード(TOTP) による2段階認証
- DAOS tier2 ストレージ
- LotusScriptによるREST、JSONサポート
- NotesクライアントUIの刷新
などがざっと思い浮かんだ大きな機能拡張です。
主観なのでリスト漏れの大きな機能拡張などあると思います。詳しく詳細を知りたい方は
最新のDomino V12だと、
・HCL Notesの新機能要件
・Dominoの新機能
あたりをご確認ください。
Notes/Domino クラウド運用


まだまだあまり知られていないかもしれませんが、Notes/Dominoのクラウド利用がHCLと契約したマネージドサービスプロバイダー(MSP)により提供されています。
アジア・パシフィックをテリトリーとするのはオーストラリアのISW社ただ一社であり、弊社は日本内で唯一の販売代理店、および日本語サポートを行っております。
詳しくは弊社運用の「HCL Dominoクラウド移行」サイトをご確認ください。
日本でもすでに大中小、様々な企業様によりこのMSP Dominoクラウドサービスをご利用頂いております。
Dominoメール、アプリがSaaS、PaaS型のクラウドで運用出来るなんて知らなかったという方は是非弊社までお問い合せください。
最近聞かなくなったXPAGES


時代はローコード・ノーコード開発。
時代の流れか、最近はめっぽうプロコード開発であるXPAGESが取り上げられることが少なくなったと感じています。
しかしながら、Notes/DominoにおいてXPAGESが果たす役割というのは小さくないと感じています。
またXPAGES開発者を確保するのが難しいなんて言われたりもしましたが、そもそも弊社では既にXPAGESはピュアなJava開発プラットフォームであると捉えており、Domino WEBアプリ開発において可能な限りJavaによる開発へと移行しています。
弊社へNotesアプリのウェブ化開発をご依頼頂いている会社様のアプリを見ると、正直とても作りこんだ複雑なアプリが数多くあります。
ローコード・ノーコード開発がDX推進を掲げるこの時代に重要なツールであることは十分感じています。
しかしながら、どの企業様もここだけは譲れないという分野を持っており、ここぞ、という拘りの機能をシステム化したい、という願望は絶えず持っているものです。
その際に、ローコード・ノーコード開発だけが出来る箱ものシステムでは頭打ちが来たときに打つ手がなくなってしまいます。
それに引き換え、XPAGES, Javaによるプロコード開発環境をもつDominoにはそういった死角はほとんどありません。
ずばり、弊社がNotes/Dominoでアプリ開発をすることが今もコアビジネスである理由はこの死角のない開発環境が故といえるかもしれません。
エンジニアはクライアントに「出来ません」というのを嫌いますからね。
ローコード・ノーコード開発とプロコード開発の環境を併せ持つ「consentFlow」


最近の弊社は、自社開発製品である「consentFlow」への開発、投資にめっぽう熱を上げている状況です。
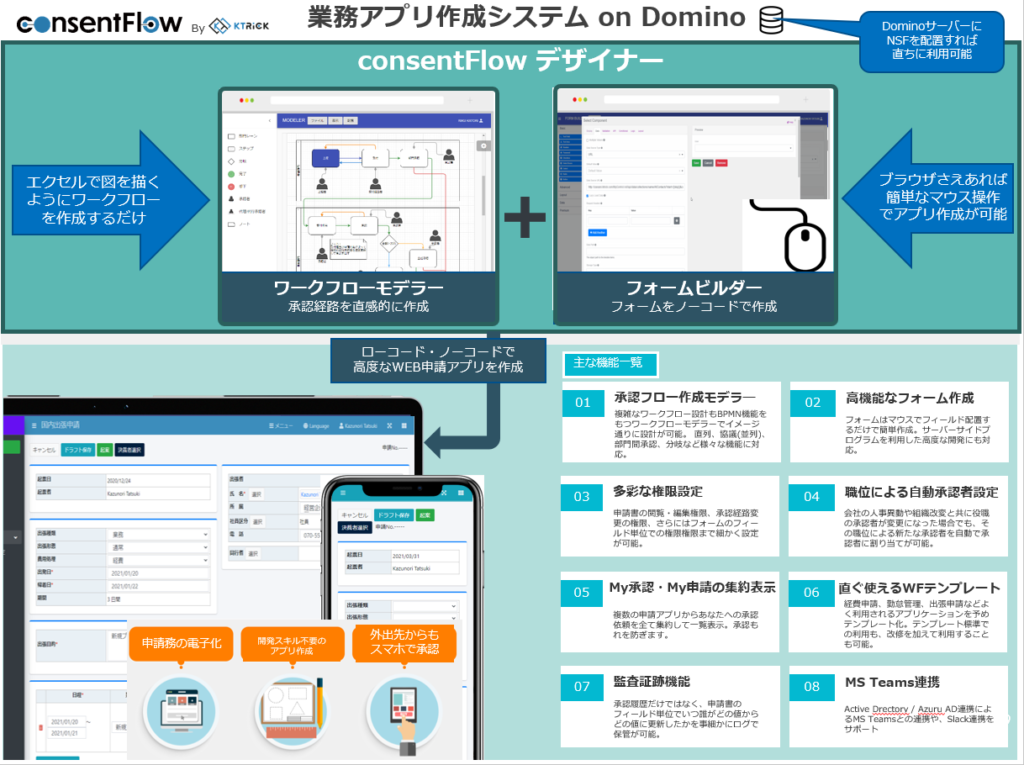
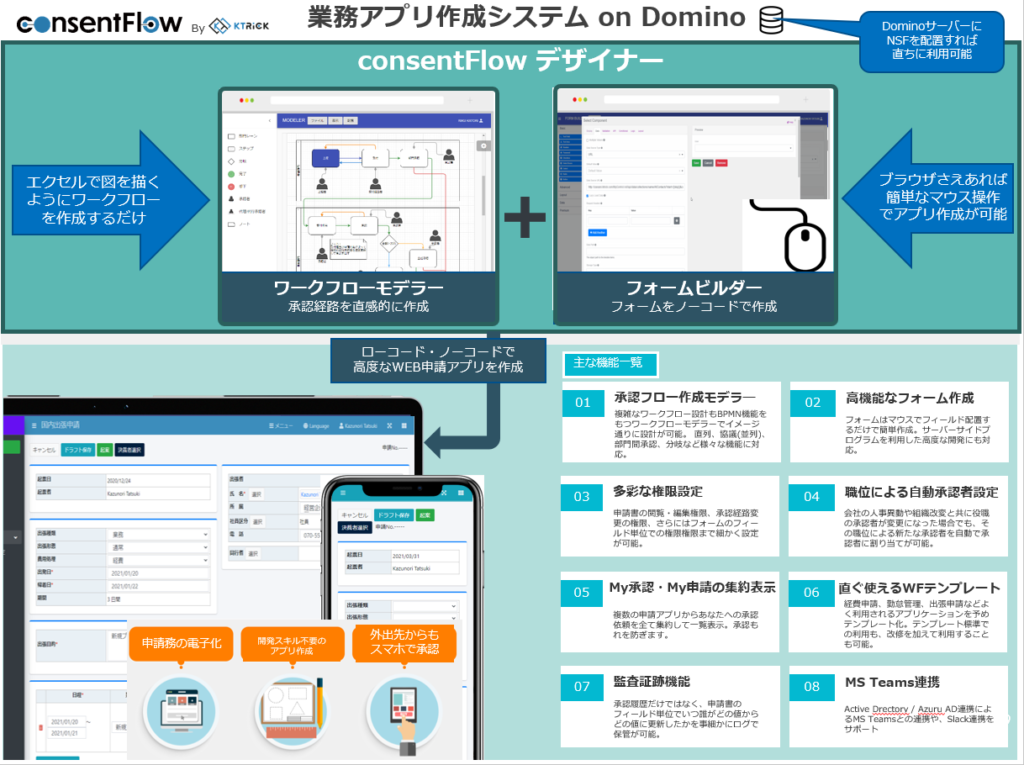
consentFlowはDomino上で稼働し、WEB業務アプリ、ワークフローアプリを作成できる開発ツールです。
この製品には2つの大きな特徴があり、
- WEBブラウザで図を描くように簡単にワークフロー設計ができるワークフローモデラー
- WEBブラウザでフォーム開発ができるWEBフォームビルダー
によってシステム設計、開発の両方で時間と労力の大きなコストカットが出来るようになっています。
そして、忘れてはならないのがプロコード開発をサポートしているという点になります。ローコード・ノーコード開発でも、プロコード開発でもデザインの統一が図れ、コアビジネスへの開発に注力できるRAD(高速アプリケーション開発)環境を提供します。
またDomino基盤が持つ強力なセキュリティをそのまま享受できるという点は言うまでもありません。
さらにconsentFlowの製品内容を詳しく知りたい方はconsentFlow 特設WEBサイトを是非ご確認ください。
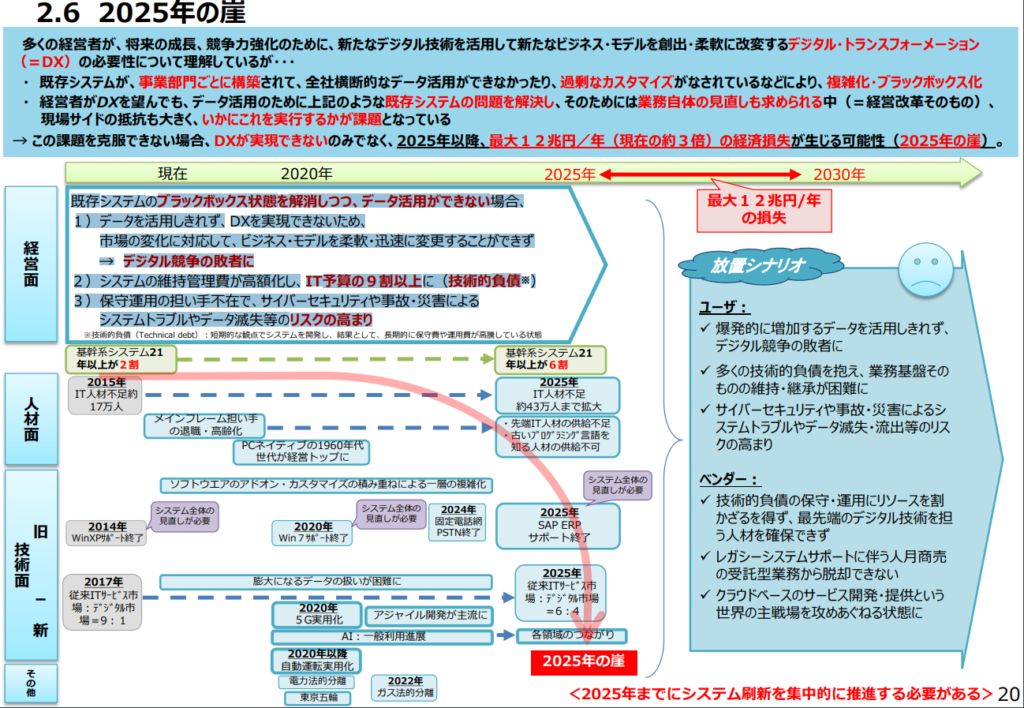
経済産業省 発表の「2025年の崖」をDominoで克服するという選択
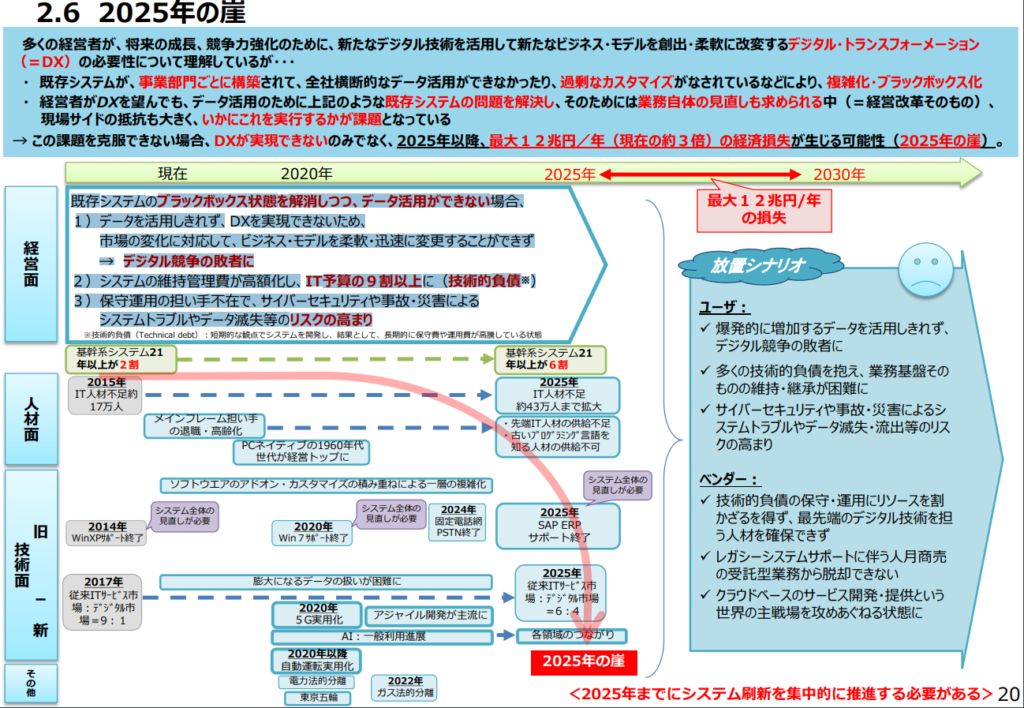
経済産業省がDXレポート内で表現した「2025年の崖」に関する抜粋がこちらです。


課題を克服できない場合、DXが実現できないのみでなく、2025年以降、最大12兆円/年(現在の約3倍)の経済損失が生じる可能性(2025年の崖)。
出典:経済産業省
既存システムのブラックボックス状態を解消しつつ、データ活用ができない場合、
1)データを活用しきれず、DXを実現できないため、
市場の変化に対応して、ビジネス・モデルを柔軟・迅速に変更することができず
→ デジタル競争の敗者に
2)システムの維持管理費が高額化し、IT予算の9割以上に(技術的負債※)
3)保守運用の担い手不在で、サイバーセキュリティや事故・災害による
システムトラブルやデータ滅失等のリスクの高まり
出典:経済産業省
経済産業省が発表したレポートリンク「DXレポート ~ITシステム「2025年の崖」克服とDXの本格的な展開~」
レガシーシステムなんて聞くと、Notes/Dominoがレガシーでしょ、と揶揄されてしまうケースもあるかもしれませんが、上記で述べたようにNotes/Domino自体は継続した発展を続けており、Notes/Domino自体はレガシーでもなんでもなく、ただDomino上で稼働しているアプリや運用がレガシー化しているのだと感じています。
また「2025年の崖」のスライドでも触れらていますが、人材面での「メインフレームの担い手の退職、高齢化」、「先端IT人材の供給不足」はNotes/Domino界隈でも深刻な問題と言えると思います。
自分の主観を言わせてもらうと、日本は今後も少子化が進み、優秀なソフトウェアエンジニアやSEはIT企業などで腕を磨き、転職を繰り返しながらステップアップをしていく時代だと感じています。残念ながらユーザー企業が優秀なエンジニアを新たに雇用し続けることは更に難しくなっていくのだろうと思っています。
そんな中、レガシーシステムでも、今後のDX推進に対応できないシステムでもないHCL Dominoを更に活用するイメージを持ってみてはいかがでしょうか?
- VoltやconsentFlowなどを上手く利用しアプリケーションの刷新、ローコード・ノーコード開発によるブラックボックス化、IT人材不足からの脱却。
- ワンタッチインストール、Dockerによる自社クラウド運用でリソース管理の見直し。
- MSP SaaS、PaaS Dominoクラウドによる運用コストの見直し。
- Active Drectory同期やDomino V12でリリースのREST APIなどを活用した他システム連携。
話は若干それますが、Notes 式言語、LotusScriptはやはりレガシーであり、少なくともエンドユーザーによる活用は最小限にとどめるのがブラックボックス化、IT人材不足からの脱却のためには必要なのかなと感じています。
ケートリックはこれからもHCL Notes/Dominoアプリ開発がコアビジネスです


以上のように、弊社はこれからもNotes/Domino分野への開発・投資を続けていきます。
理由はHCL Dominoが他社アプリ開発プラットフォームと比較しても抜きに出ており魅力的であるためです。
弊社はPower Appsによる開発をはじめ、Node.JS、Reactを用いたWEBアプリ開発、Flutterによるネイティブアプリ開発など様々な開発を得意としています。
それでも強固で柔軟なセキュリティとサーバー拡張をもつDominoを開発基盤とする魅力はまだまだ他システムに引けを取りません。